Есть информация, которую лучше показать картинкой, чем описать текстом. Статистика проще воспринимается через инфографику, фото «до/после» — в формате коллажа, а инструкции — в пошаговых видео. Главная особенность визуального контента — он привлекает и удерживает внимание читателя сильнее, чем текст.
Что такое визуальный контент и как правильно его использовать
Визуальный контент — это материалы, которые передают информацию через изображения. Картинки, видео и другие типы визуального контента — следующее, на что читатель обращает внимание после темы и подзаголовков статьи.
Чтобы визуальный контент работал, нужно использовать его грамотно:
- Выберите в каждом разделе главную мысль и представьте ее визуально. Рассказываете о приятной текстуре крема — покажите на фотографии или гифке, пишете об удобной посадке одежды — добавьте фотографии, где виден крой вещи, на модели.
- Подумайте, какую часть истории можно рассказать визуально, еще на этапе плана: это гораздо легче, чем потом подбирать картинки к тексту.
- Добавьте подписи. Они должны не описывать то, что есть на фотографии, а комментировать и анализировать.
- Выбирайте иллюстрации со свободными авторскими правами. Такие фотографии есть на стоках, например Shutterstock и Unsplash. А еще их можно сделать самостоятельно.
- Не используйте в одной статье сразу всё: фото, видео, гифки, графики. Так статья будет выглядеть перегруженной. В конце проведите анализ визуального контента: не повторяет ли иллюстрация текст, не кажется ли она излишней.
Виды визуального контента: фото, гифки, диаграммы и мемы
Визуальный контент помогает управлять вниманием читателей, эмоционально вовлекает в повествование и наглядно объясняет сложные вещи. Можно выделить шесть видов такого контента.
Фотографии
Подходят для статей о том, что важно увидеть в реальности: новую модель телефона, текстуру ткани, эмоции гостей или сотрудников компании.
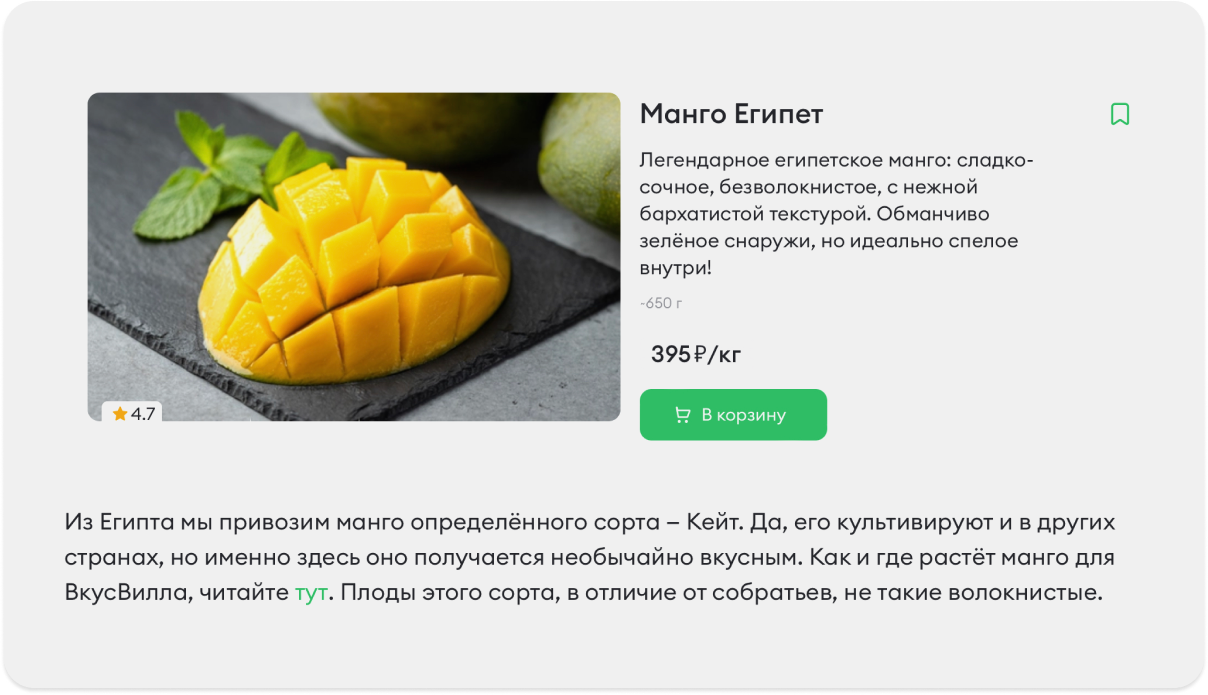
Например, мы пишем статью о сезонных фруктах. Если это текст для магазина, которому важно показать качество продуктов, лучше добавить реальные фотографии: это вызывает больше доверия.

Не всякая фотография раскрывает мысль текста, поэтому брать первую попавшуюся картинку из интернета не стоит. Нужно подбирать фото, которое подсветит описание. В примере с манго хороший тандем — описание вкусовых качеств и готовый к употреблению фрукт.
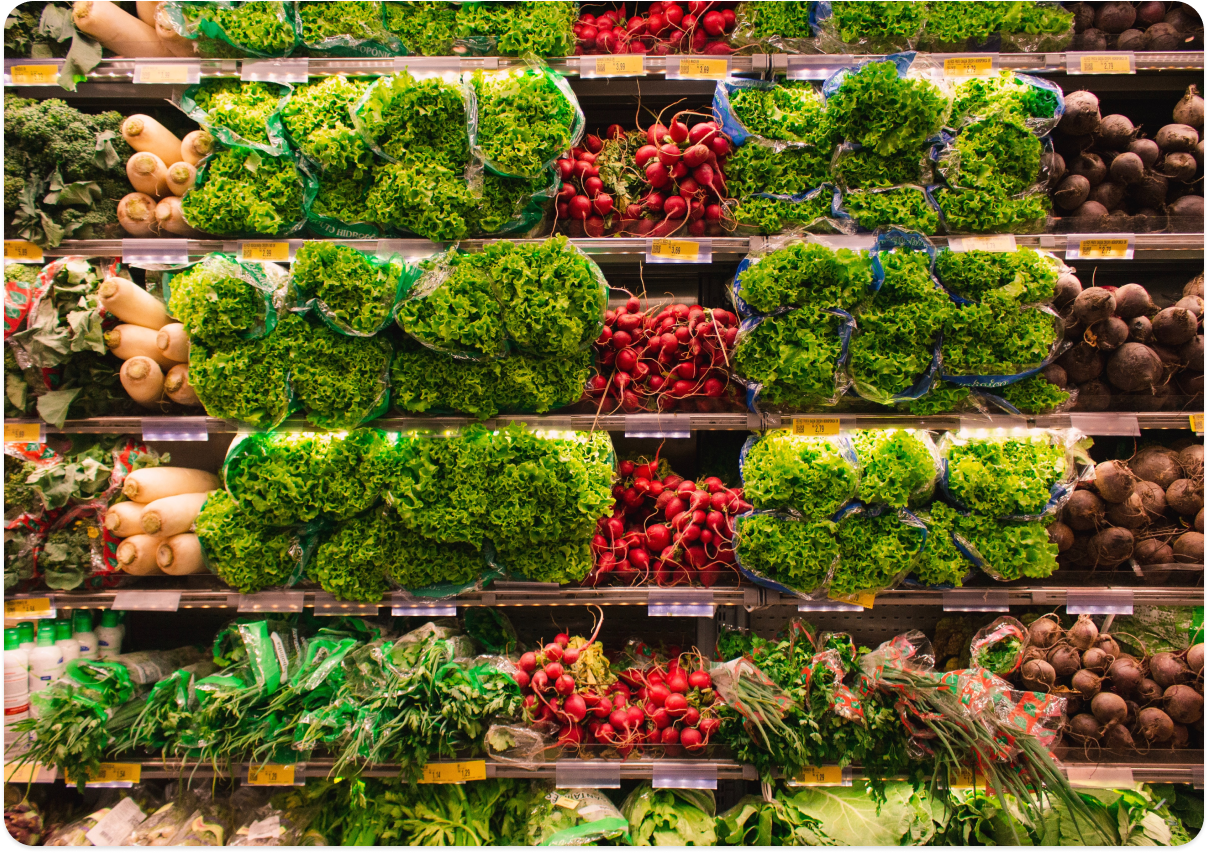
Например, мы рассказываем, как работает доставка продуктов. Главная мысль, которую хотим донести: доставщики выбирают товары как для себя, смотрят на сроки годности и качество. Такую историю дополняет и раскрывает фотография реального закупщика, который выбирает овощи или фрукты. Иллюстрации с полками магазина здесь не подходят, ведь они ничего не рассказывают о доставке.


Не стоит использовать постановочные стоковые фотографии с неестественными лицами: они не рассказывают никакой истории, а лишь разбавляют текст, отвлекая внимание от темы статьи.
У таких картинок есть несколько проблем:
→ Первая — авторские права. Не всегда понятно, кто сделал картинку из поиска и какие проблемы с ней возникнут потом.
→ Вторая — из-за таких картинок повествование становится сбивчивым, а внимание читателя постоянно отвлекается на них от темы статьи. У иллюстраций главная задача — привлечь внимание к рассказу, стать его опорными точками. Когда человек посмотрит текст по диагонали, картинка должна хотя бы базово дать понять, о чем идет речь в разделе.


Добавлять в статью о компании специально сделанные фотографии сотрудников с натянутыми улыбками тоже не лучшая идея: они никак не расскажут о профессионализме. Гораздо живее выглядят фото с места работы: стоматолог лечит зубы, а кофейный обжарщик жарит зерна.


Фотографии можно делать самим или скачивать с фотостоков. Важно обращать внимание на лицензию — где-то обязательно придется указать владельца изображения. Вот фотостоки, на которых можно искать бесплатные и платные картинки:
- shutterstock.com — крупный фотосток с качественными изображениями разной тематики. Есть пробный бесплатный период на один месяц;
- unsplash.com — бесплатный сток с фото, которые можно использовать в коммерческих целях;
- freepik.com — фотосток c удобным поиском по категориям. Есть фильтр по типу лицензии.
Видео и гифки
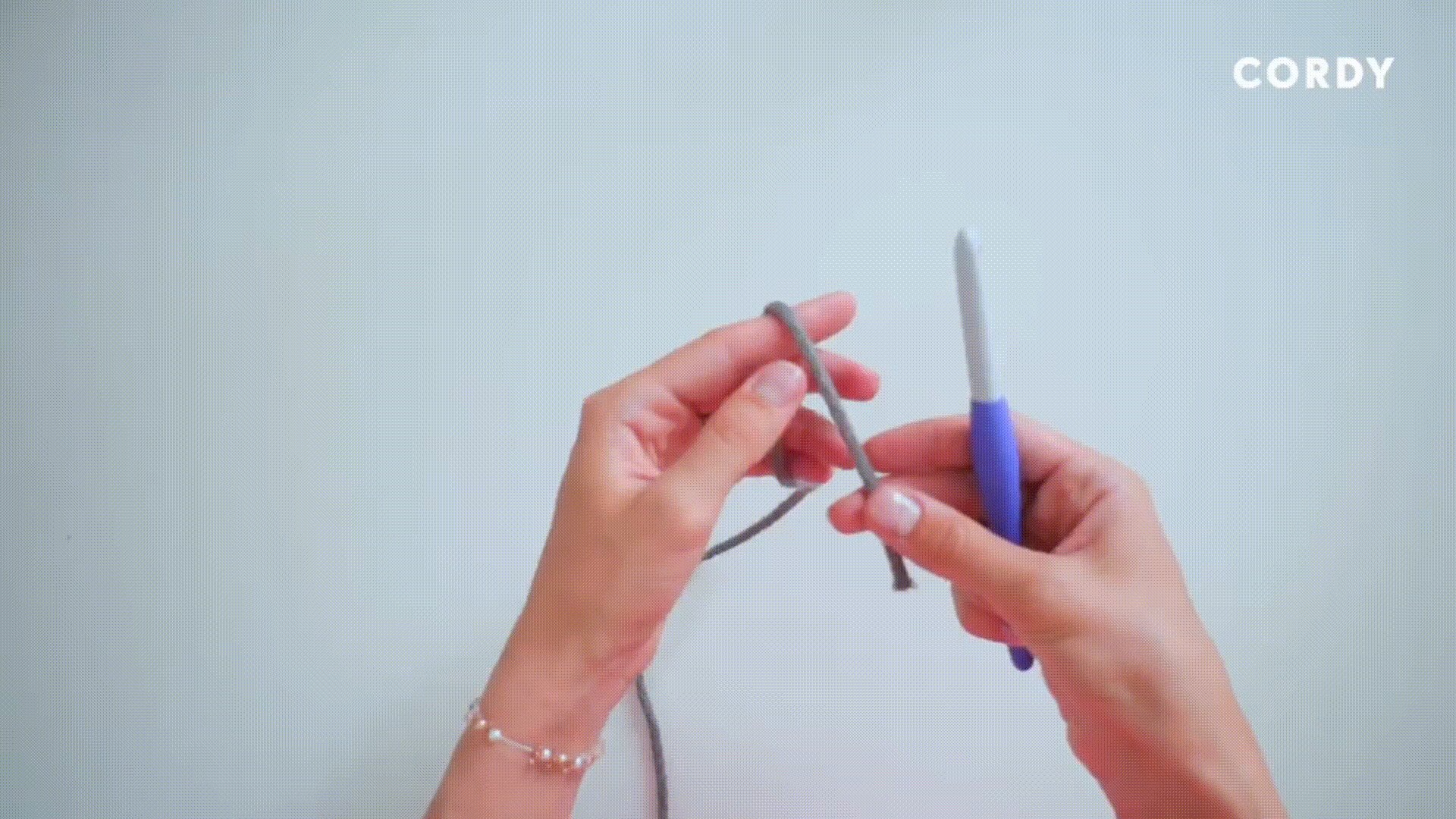
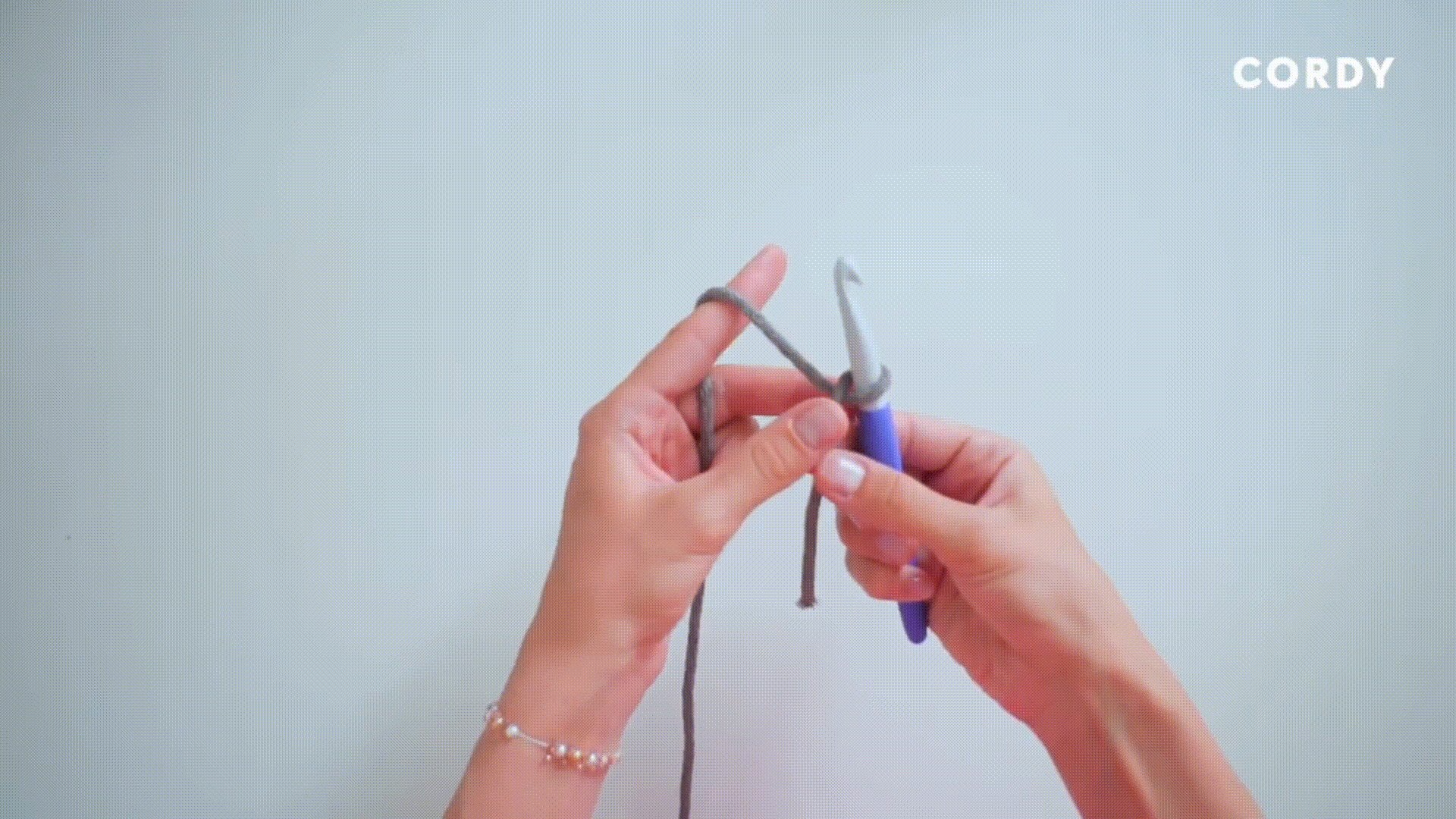
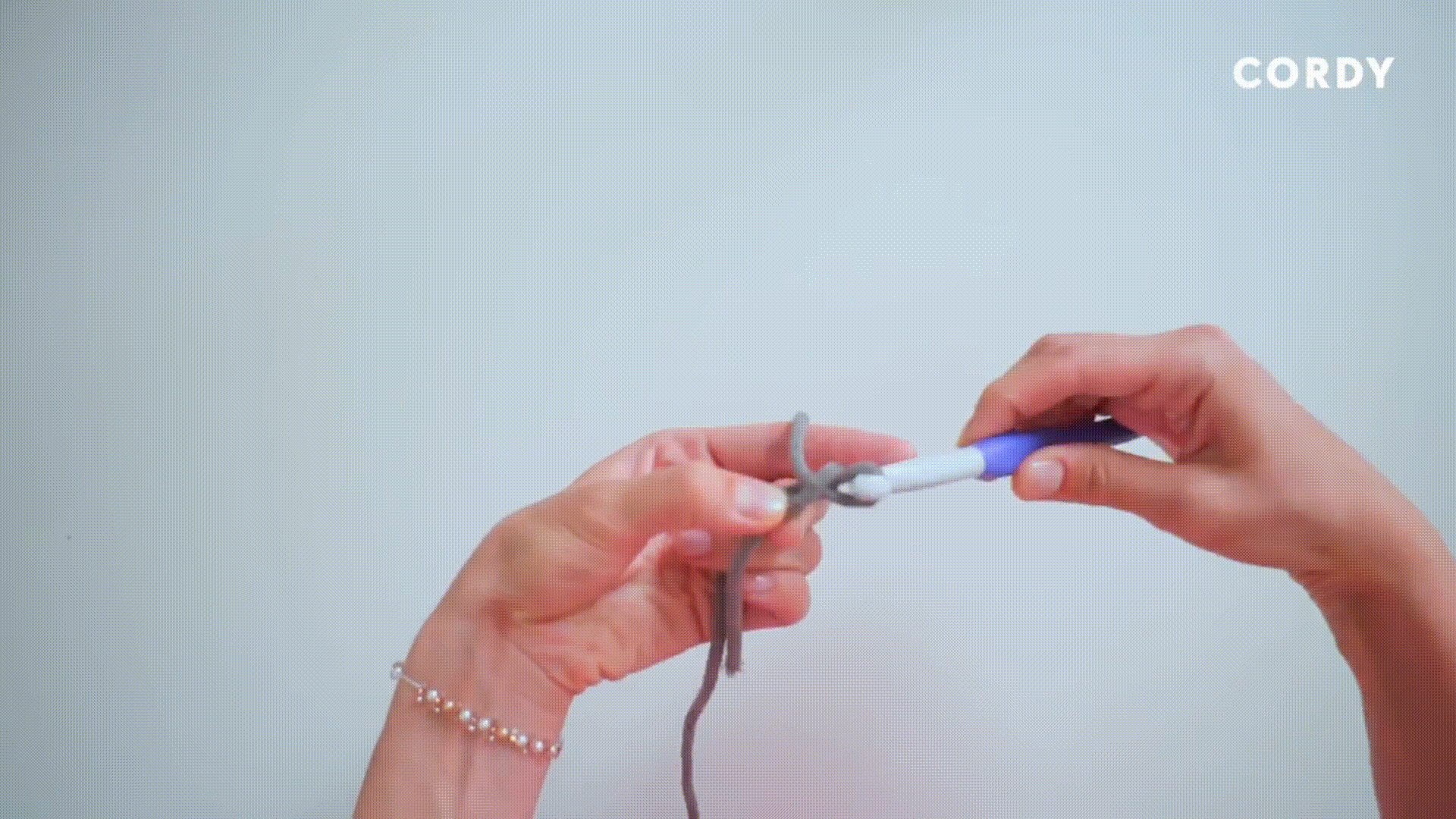
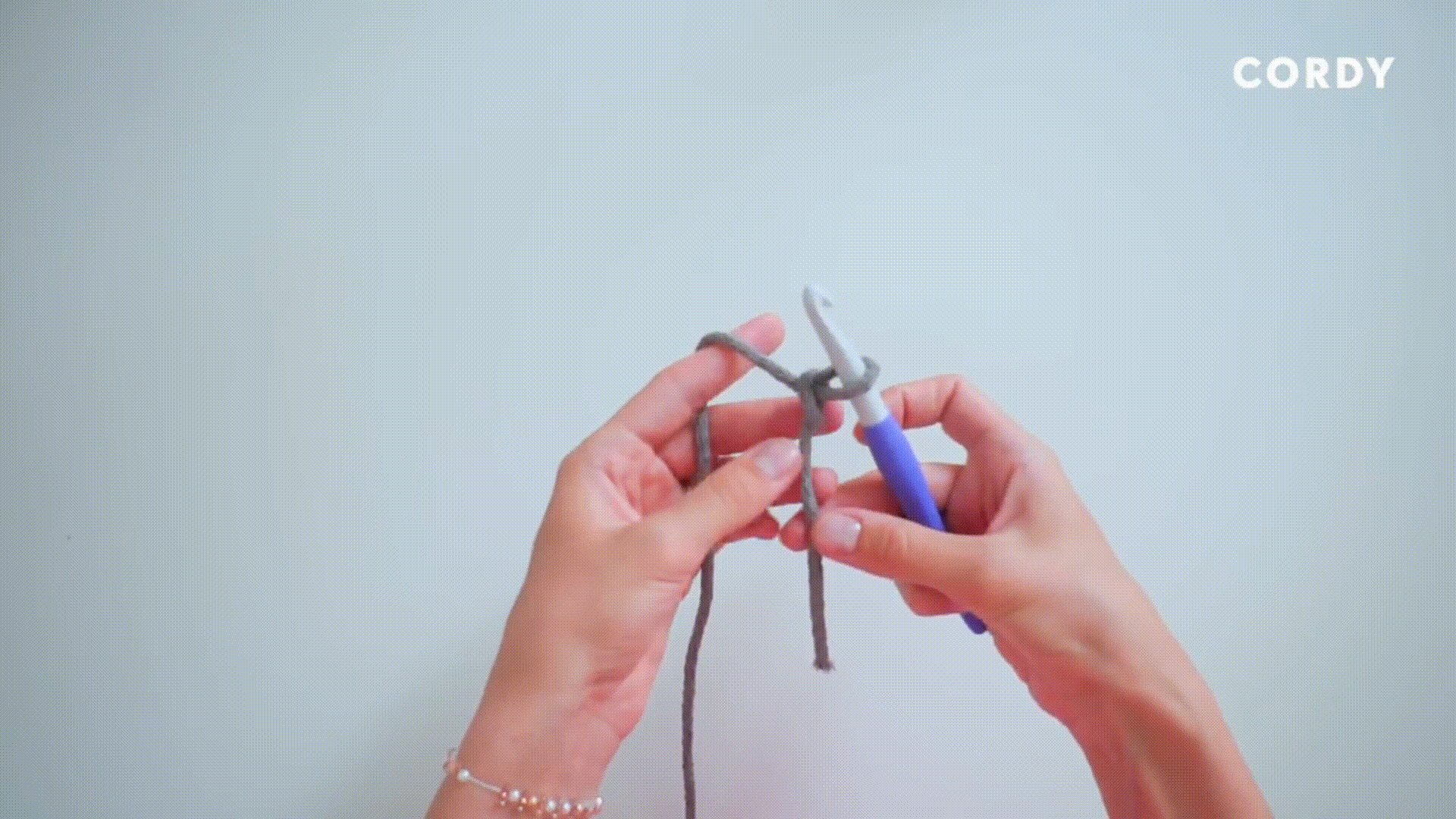
Подходят, когда нужно показать процесс, который сложно и долго иллюстрировать картинками. Например, мы рассказываем, как научиться вязать крючком. По тексту и даже картинкам сделать это сложно: непонятно, как держать крючок, какие движения делать. А в видео показать легко, быстро и наглядно.
Видео должно быть коротким и только по теме. Например, в статью о правильной технике приседаний не стоит добавлять видео, большая часть которого — рассказ об успехах тренера в этом упражнении. Идеальный тайминг видеоиллюстрации — 1–1,5 минуты. Иначе читатель может заскучать и закрыть статью.
Вместо видео можно использовать гифки. Вот их преимущества:
- Короткие. Средняя длительность гифки — 15–30 секунд. Гифки не требуют так много времени и внимания, как видео.
- Без звука. Не нужно искать наушники или смущаться из-за видео, которое резко включилось на полную громкость.
- Создают четкий акцент. Даже в коротких видео бывает лишняя информация, на которую рассеивается внимание. Гифки максимально короткие, поэтому читателю легче сконцентрироваться на мысли.
- Быстро загружаются. Для видео нужен хороший и стабильный интернет, а статью с гифками можно читать даже в метро, где не всегда хорошая связь. Кроме того, гифки часто воспроизводятся автоматически.
Гифки удобно делать через сервис Giphy. На страницу для создания гифок загрузите видео с компьютера или вставьте ссылку на Ютуб или другой видеохостинг. Видео придется обрезать максимум до 30 секунд: это ограничение сервиса. Для более длинных гифок подойдет конвертер из MP4 в GIF.

Картинки
Сюда относятся скриншоты, коллажи и иллюстрации.
Скриншоты. С их помощью удобно показывать интерфейсы, экраны приложений, сайты, эксель-таблицы, документы.
Например, мы пишем статью о бизнесе, где хотим показать данные: расчет доходов и расходов, платежные календари, учет продуктов. Компания ведет эту документацию в эксель-таблицах или другом похожем приложении — можно сделать скриншот и показать его.

Вот несколько советов для создания хорошего скриншота:
- Показывайте только важное. Например, нужно показать, как сделать градиент в Figma с помощью плагина. Для этого не нужен весь экран, он будет только отвлекать внимание. Достаточно показать меню и путь, по которому открывается плагин.
- Обрезайте аккуратно. На скриншоте не должно быть мусора: линий, штрихов. Оставляйте одинаковые отступы сверху и сбоку.
- Сделайте читабельным. Не нужно заставлять читателя приближать скриншот, чтобы рассмотреть детали.


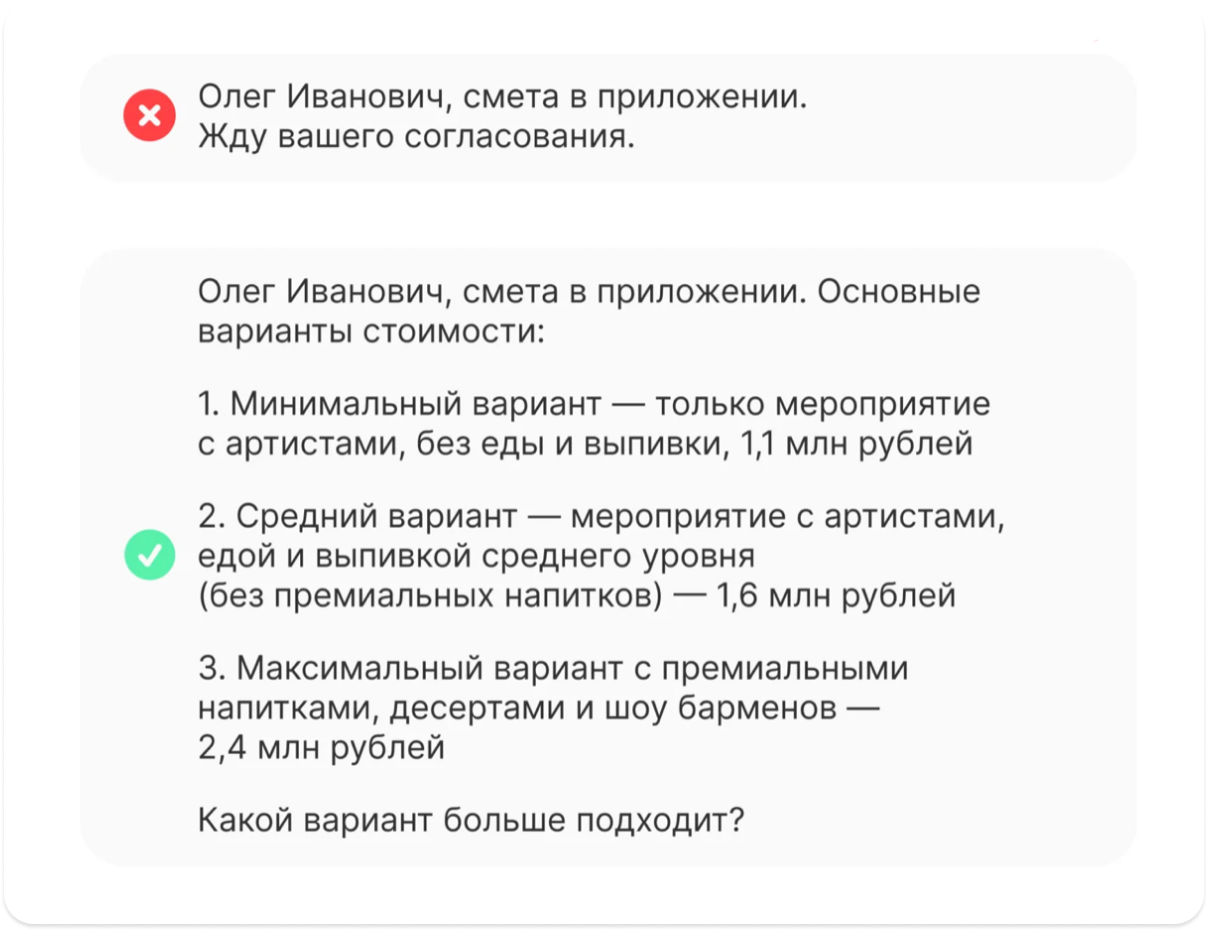
Коллажи. Помогут сравнить несколько вещей и показать «до/после».
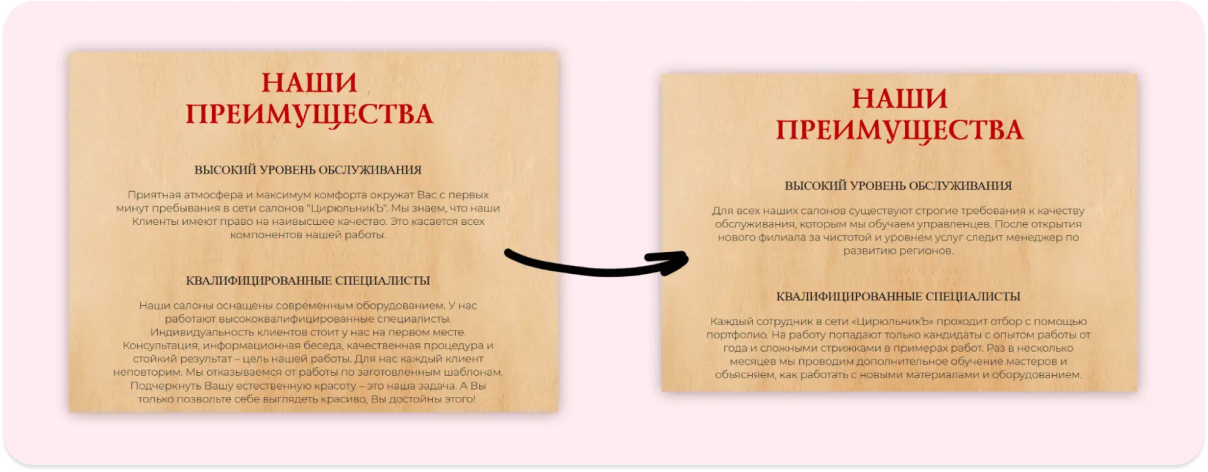
Например, коллаж подходит для контента, где нужно показать хороший и плохой примеры. Это могут быть картинки, текст, варианты решения задачи и прочее.


На коллаже хорошо смотрится формат «до/после»: легко сравнить, что изменилось.

Иллюстрации. Хорошо смотрятся, если сделаны под tone of voice бренда, но не во всех статьях выглядят уместно. Например, если мы рассказываем, как починить кондиционер, то фотографии шагов лучше помогут разобраться в проблеме, чем идеально отрисованные картинки.
Иллюстрации подходят для тех случаев, когда реальная текстура, внешний вид и другие материальные качества того, о чем идет речь в статье, не так важны. Например, классная матовая поверхность наушников будет лучше видна на фото. А вот в статье о технике становой тяги, где мы хотим показать, какие мышцы работают во время упражнения, иллюстрация — отличный вариант.
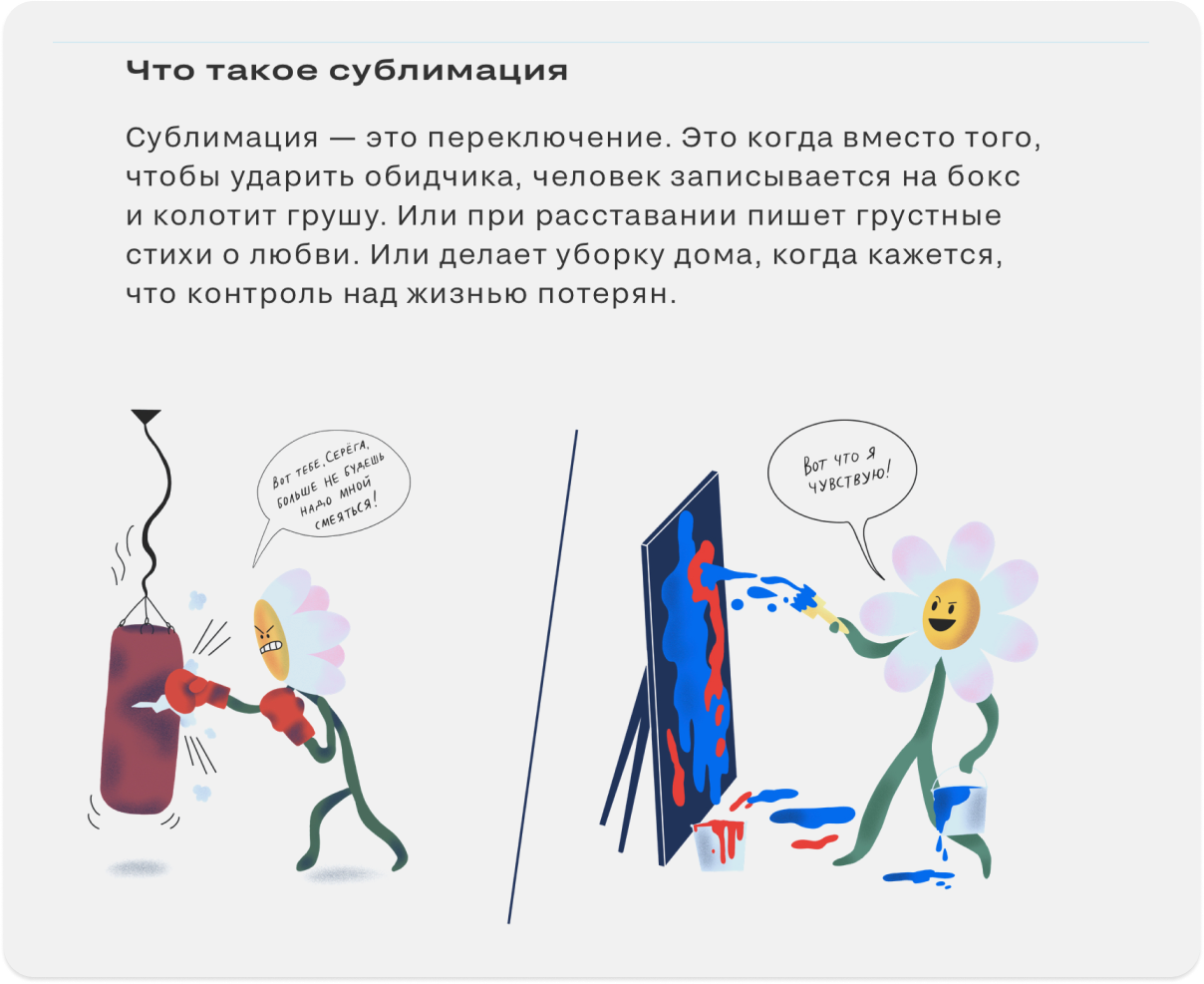
Еще нарисованные картинки можно использовать как комикс внутри статьи. Такой прием часто встречается в медиа о чем-то нематериальном, например саморазвитии или психологии.

Скриншоты и коллажи удобно делать в бесплатном векторном иллюстраторе — Figma. Разобраться в его работе поможет бесплатный курс от Тильды или авторский курс для копирайтеров от нашей редакции. А иллюстрации можно заказать у фрилансеров на биржах, например kwork.ru. Или сгенерировать с помощью нейросетей, например Midjourney.
Хотите стать копирайтером?
Забирайте бесплатно наш самый полный гайд для начинающих копирайтеров
Текст
Визуальный контент — это в том числе выделенные особым образом части текста: цитаты, текстовые примеры, советы и резюме. Они создают акцент, который помогает читателю обратить внимание на конкретную часть контента при чтении по диагонали. Хорошая идея — выделять текстовый визуальный контент цветными плашками, другим кеглем или начертанием, выравниванием.
Цитаты. Нужны, чтобы добавить комментарий эксперта или выделить особый кусок текста в статьях от первого лица.
В большинстве случаев короткие цитаты смотрятся проще и понятнее: за них цепляется взгляд даже при чтении по диагонали.
Здесь есть исключение. Например, мы хотим добавить в статью комментарий эксперта. В таком случае длинная цитата выглядит вполне уместно. Так часто поступает Тинькофф Журнал. В материалах о личном опыте жизни с ментальными расстройствами он использует несколько длинных комментариев эксперта, чтобы сделать текст более объективным.


Текстовые примеры. Это списки, коллажи с текстом, а еще всё, перед чем можно поставить слово «например». Делают контент визуально более привлекательным и добавляют жизненные сценарии с точки зрения смыслов.
Есть несколько способов выделить текстовый пример (это, кстати, тоже текстовый пример):
- Добавить отступ слева. Подходит, когда объем текста не слишком большой, два-три средних предложения.
- Сделать список. Вот прямо как мы сейчас.
- Использовать другое начертание. Форматирование текста жирным или курсивом.
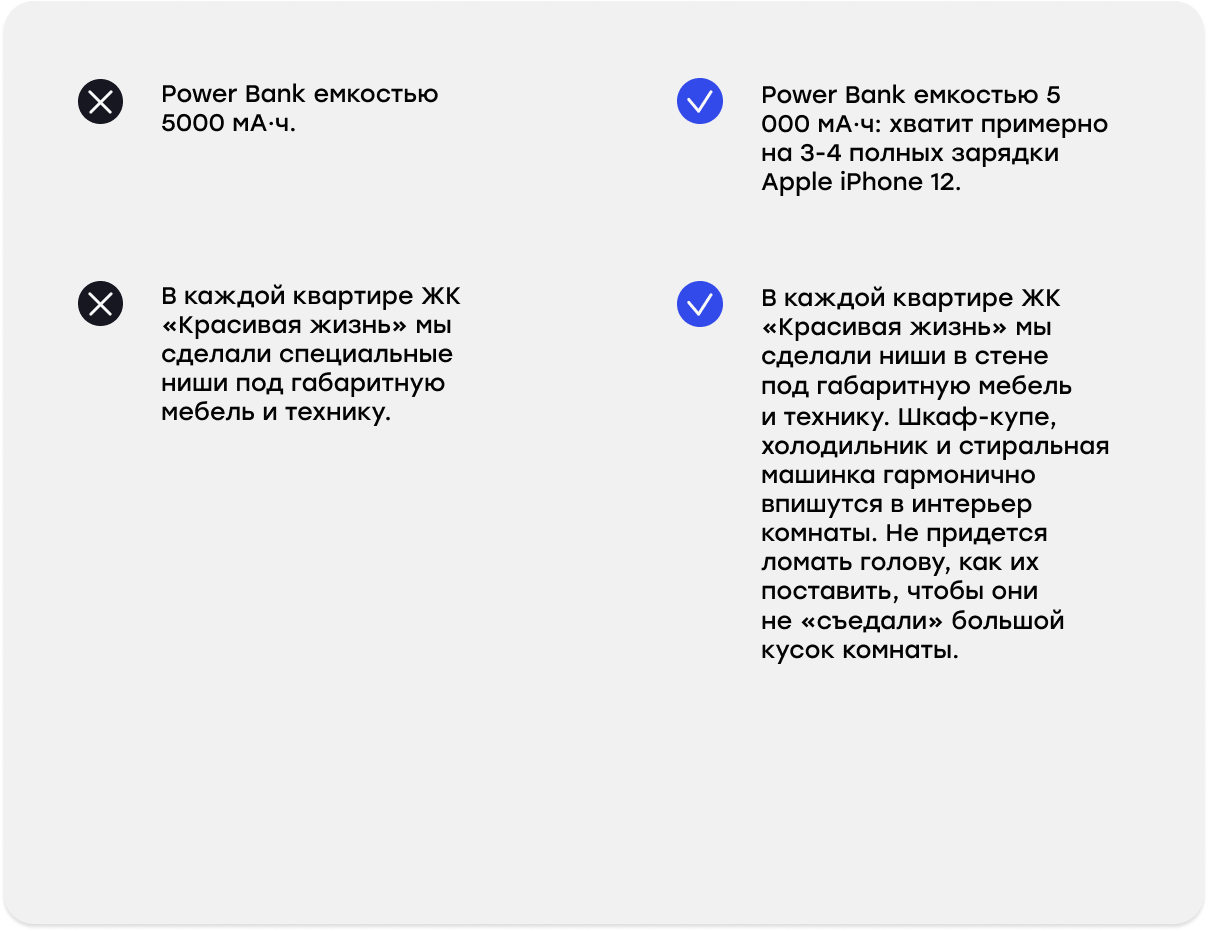
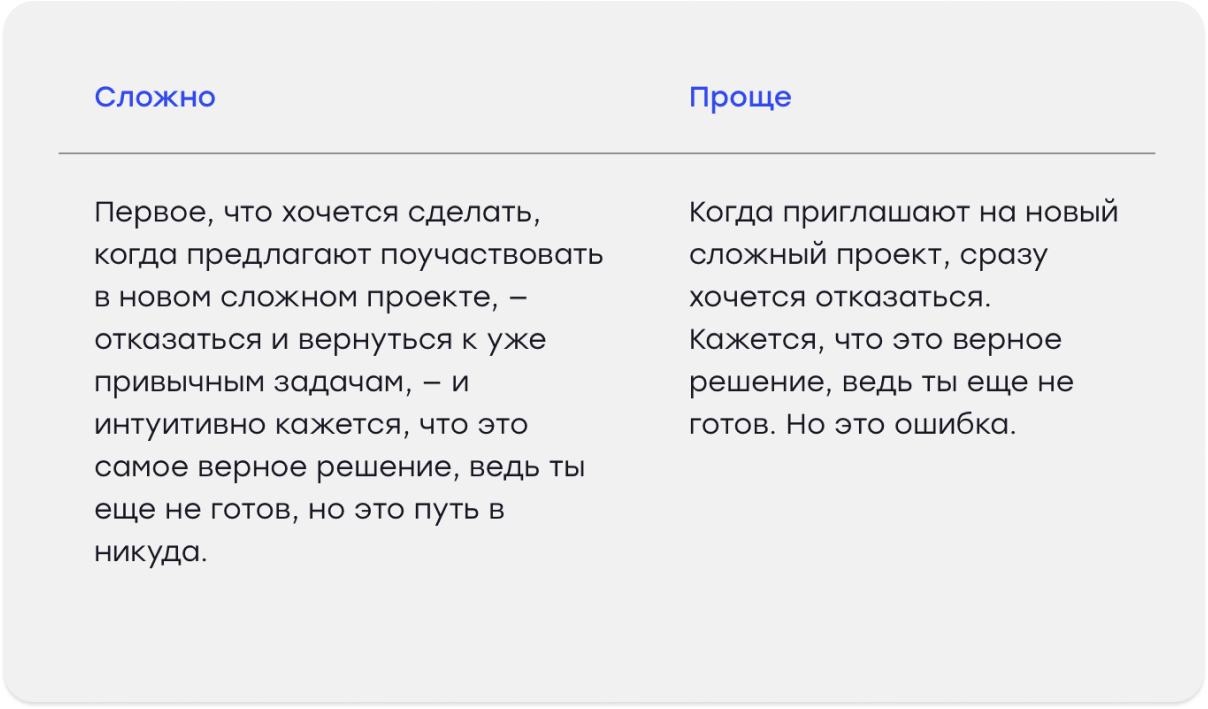
- Сделать коллаж или верстку в две колонки. Сравнивать два примера.


Советы, резюме, главные тезисы. Делают текст более структурированным и акцентируют внимание при чтении по диагонали. С помощью этих инструментов можно выделить главную идею абзаца, кратко пересказать основные мысли в конце статьи или дать совет читателю.


Оформить цитаты и текстовые примеры можно при помощи инструментов гугл-дока: таблиц, списков, форматирования. Важно сохранить стиль текста при верстке на сайт или в социальные сети. Например, на vc.ru, когда копируешь текст на сайт, исходное форматирование сохраняется, а для цитат там можно использовать специальные врезки на розовом фоне.
Инфографика, диаграммы, графики
Помогают перенести данные, например цифры или особенности продукта, в одно изображение. Такая визуализация упрощает и структурирует информацию, а иногда резюмирует ее.
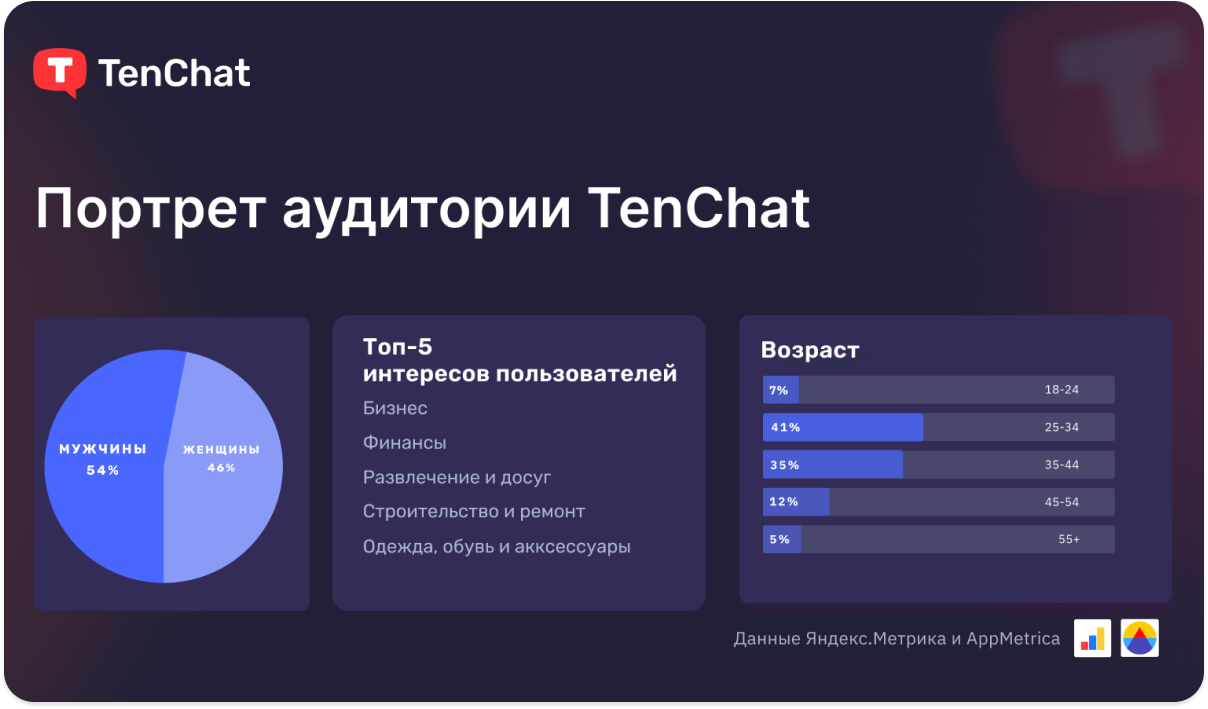
Инфографика. Визуальное представление данных. Удобно, когда нужно показать сразу много информации в сжатой форме и сделать это наглядно. Основную информацию в инфографике несут изображения, а не текст.
Вот несколько сценариев, где можно использовать инфографику:
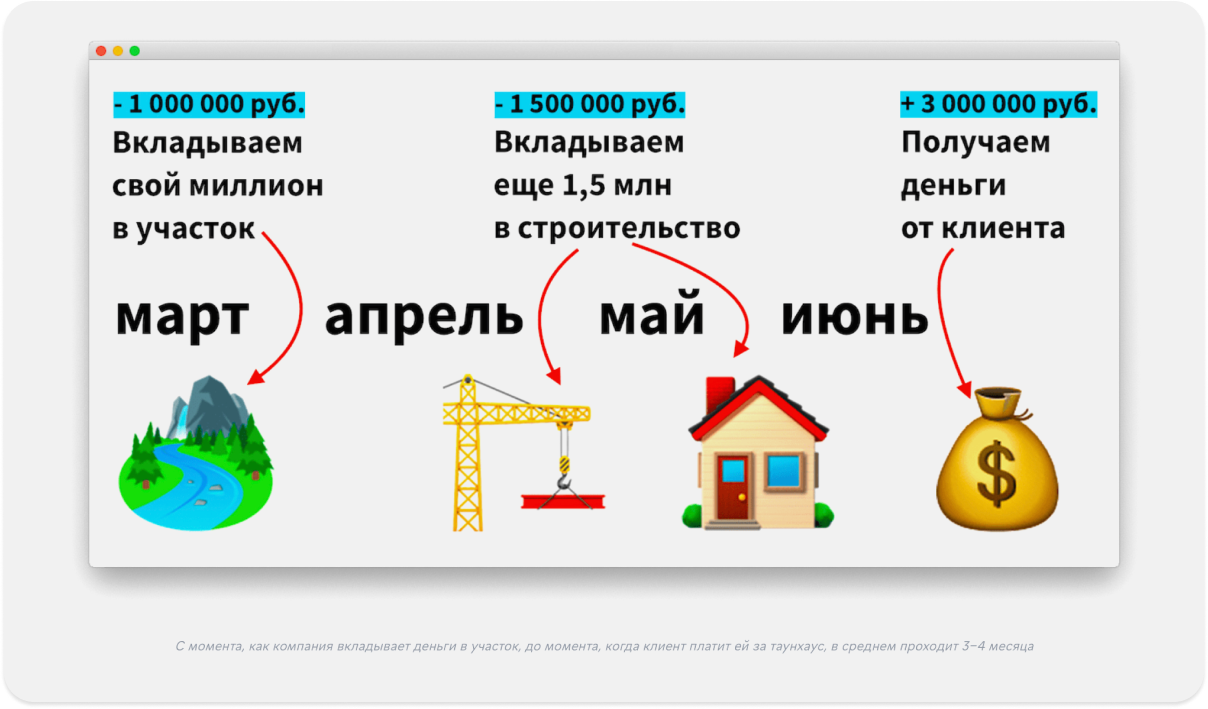
- Статистика и аналитика. Например, так проще показать портрет целевой аудитории или распределение финансов внутри компании.
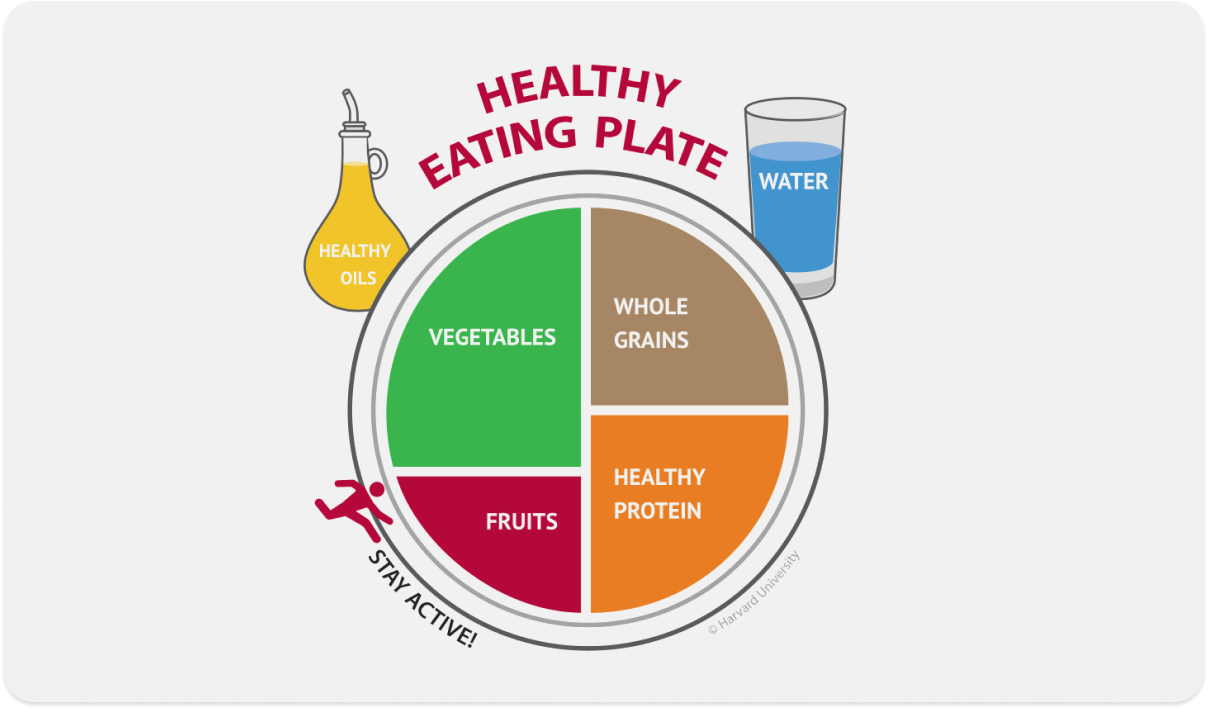
- Строение или состав. Так легче всего показать, из чего состоит какой-то предмет: флакон от крема, игровая приставка или бургер.
- Советы и инструкции. Как сортировать отходы или как копить деньги — подобные инструкции в инфографике выглядят гораздо лучше, чем в формате текста.


Несложную инфографику можно сделать даже без особых навыков дизайна в Figma, Photoshop или других графических редакторах.

Графики и диаграммы. Могут быть частью инфографики или самодостаточной иллюстрацией.
Для сравнения величин идеально подходят графики и столбчатые диаграммы. С их помощью можно сравнить, например, рост дохода компании в этом и предыдущем году.
Круговая диаграмма подойдет, если нужно показать соотношение чего-то по отношению к целому, как вариант, процент сельских и городских жителей относительно всего населения региона.

Инфографику удобно рисовать в Figma с помощью бесплатных плагинов — за несколько кликов можно нарисовать схему или график. Сделать интерактивный график поможет сервис charts.hohli.com, а нарисовать схему — app.diagrams.net.
Мемы, смешные картинки
Шутки и мемы делают контент более привлекательным для читателя, даже если речь идет о чем-то сложном. Мемы на заглавных иллюстрациях выделяют текст в ленте, а внутри — развлекают и заставляют запомнить материал.
Как всегда, здесь стоит знать меру, особенно если речь не о развлекательном, а о полезном контенте. Один грустный котик на обложке — здорово, а котики в каждом абзаце — уже лишнее.


Если мемы и другие смешные картинки не вписываются в формат издания на сайте, можно использовать их в социальных сетях — например, в виде карточек в телеграм-канале.

Мемы также можно делать самостоятельно в Figma или заказывать у дизайнеров. Чтобы вырезать объекты для мемов, удобно пользоваться специализированными сервисами, например Photoroom.com или Fotor.com.
Тренды визуального контента: карточки, нейросети и короткие ролики
Чтобы удержать внимание читателей и не отставать от конкурентов, при создании визуального контента важно использовать тренды. Например, иллюстрации, сгенерированные нейросетью, или короткие ролики в формате рилс. Вот какие тренды можно выделить на данный момент:
- Карточки вместо сплошного текста. Читать разделенный на карточки текст легче и приятнее. Поэтому многие бренды сейчас переходят на такой формат в своих социальных сетях и на сайтах.
- Нейросети для иллюстраций. Помогают создавать уникальные иллюстрации. Для этого достаточно описать текстом то, что нужно изобразить. Например, они могут нарисовать комикс, который поможет проиллюстрировать одну из мыслей текста. А еще с помощью нейросетей выходят классные и уникальные обложки. Удобно, когда не получается найти нужную картинку в стоках. Самые популярные: ruDALL-E Kandinsky, DALL-E Mini, Midjourney.
- Реальные фотографии вместо постановочных. Постановочные фотографии с неестественными улыбками и позами никак не раскрывают рассказ. Реальные фотографии, пусть даже не самого хорошего качества, дадут гораздо больше информации.
- Короткие видео. Тик-токи, шортсы, рилс, кружочки в Телеграме — всё это такая же часть визуального повествования, как и фотографии с картинками.
- Мемы, смешные картинки. Легкий способ выделить контент среди других в ленте, чтобы привлечь и удержать внимание читателей.
5 шагов для создания визуального контента: инструкция
Чтобы визуальный контент помогал в продвижении продукта, а не отвлекал пользователей от главного яркой, но бесполезной картинкой, делайте его правильно. Процесс может выглядеть так:
- Напишите план статьи и подумайте, что лучше показать визуально. Картинки ради картинок добавлять не нужно.
- Определитесь с форматом визуального контента: фото, видео, иллюстрация, отформатированный текст, инфографика или мем.
- Подумайте, сможете ли сделать визуал самостоятельно или придется искать дизайнера. Если понадобится помощь, не откладывайте поиск, чтобы не сорвать дедлайн.
- Пишите статью и оформляйте необходимый визуальный контент. Например, если нужны фотографии или гифки, воспользуйтесь стоками. Для инфографики и мемов используйте Figma. Не забудьте подписывать изображения.
- Добавляйте визуальный контент в статью и делайте пометки верстальщику, если это необходимо. Например, если изображений много, лучше оформить их в галерею, а гифки должны проигрываться автоматически. Не забудьте создать папку с визуалом в гугл-доке и открыть к нему доступ.
Как сделать хороший визуальный контент: кратко
- Иллюстрируйте главную мысль статьи или ее части, а не просто разбавляйте текст картинками.
- Используйте реальные фотографии, а не постановочные с натянутыми улыбками и неестественными позами.
- Откажитесь от векторных картинок из гугл-поиска: они неинформативны, а еще так легко нарушить авторские права.
- Подписывайте иллюстрации: это тоже часть визуального повествования.
- Показывайте процесс с помощью видео, а еще лучше гифок.
- Используйте коллажи, чтобы показать «до/после» или что-то сравнить.
- Переносите важные цифры и другие сложные данные в инфографику. Сделать ее можно самостоятельно в графических редакторах, например Figma.
- Сделайте текстовые примеры и цитаты частью визуального контента: выделите их цветной плашкой, другим кеглем или начертанием или отбивкой слева.
- Не бойтесь использовать мемы даже для сложных и серьезных тем, например финансов или бизнеса. Это удерживает внимание читателя и делает информацию доступнее.
Хотите еще больше советов по работе с контентом — подпишитесь на журнал
Много полезных писем и чуток анонсов наших курсов, чтобы не пропустить интересное