Мы сделаем простой лендинг агентства клининга «Чистый дом» на бесплатном тарифе Тильды. На всякий случай предупреждаем: все названия и имена на учебном сайте — вымысел.
Напишите прототип и выберите шаблон
1. Решите, сколько на сайте будет страниц и какие элементы. Наш сайт пока будет одностраничным. Потом можно прикрутить другие страницы — например, с сертификатами, благодарственными письмами или кейсами компании. На главной странице мы хотим такие блоки: главный экран, услуги, преимущества, отзывы и контакты.
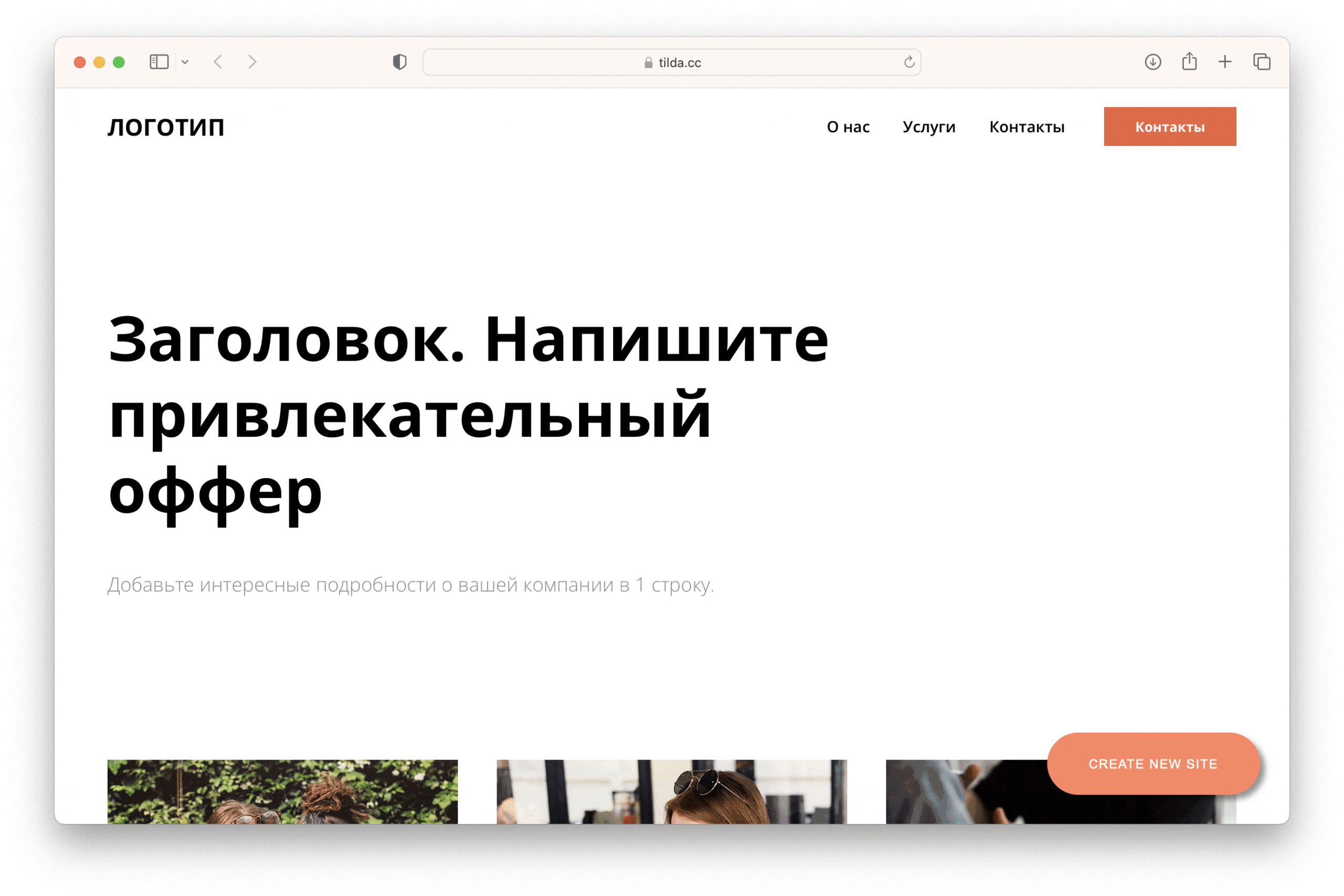
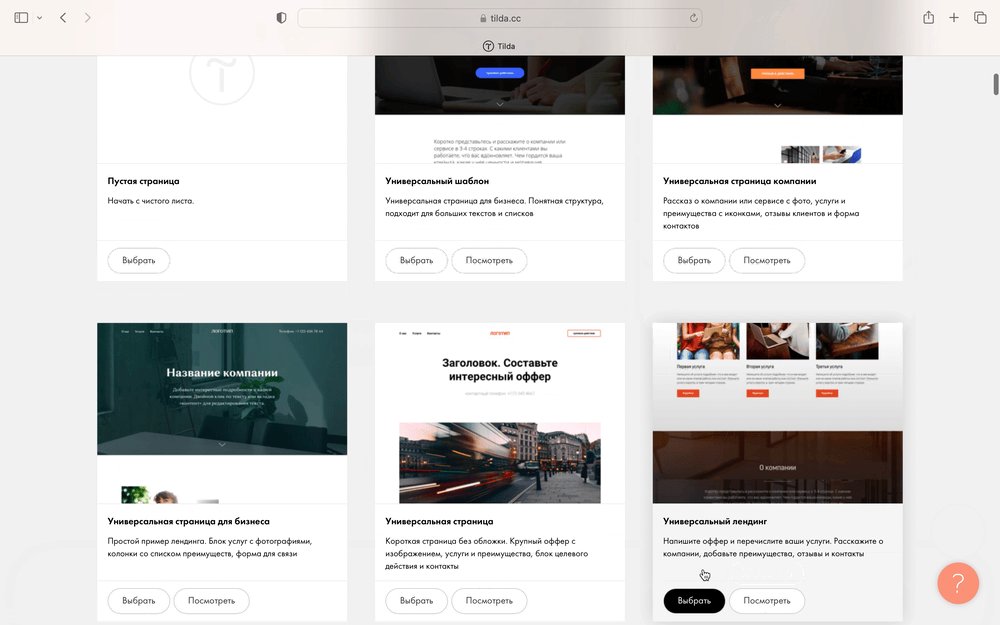
2. Выберите шаблон, который подходит вам по расположению элементов и нравится по стилю. У нас бесплатный тариф, поэтому доступны самые простые шаблоны. Мы выбрали универсальный шаблон, в котором есть блоки для нашего сайта: колонки для описания услуг и преимуществ, карусель для отзывов и форма обратной связи.
Блоки можно добавлять, удалять и использовать «не по назначению». Например, если вы решили, что у вас три колонки с кейсами и подходящий блок «Услуги» — используйте его для кейсов. А вот шрифты и цвета без дизайнера лучше не менять: результат может вас не порадовать.

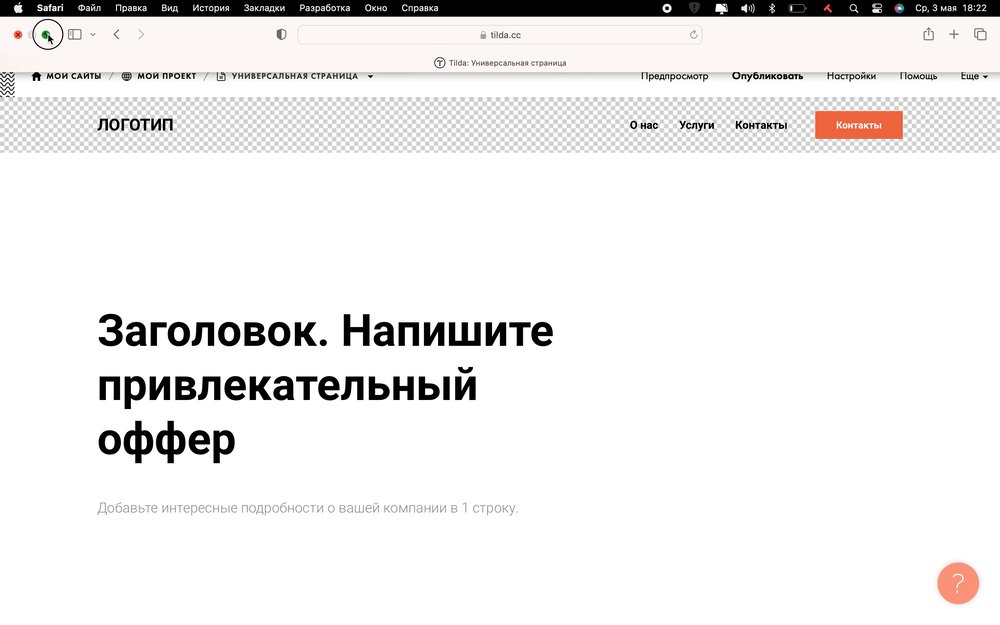
Мы выбрали для сайта этот шаблон
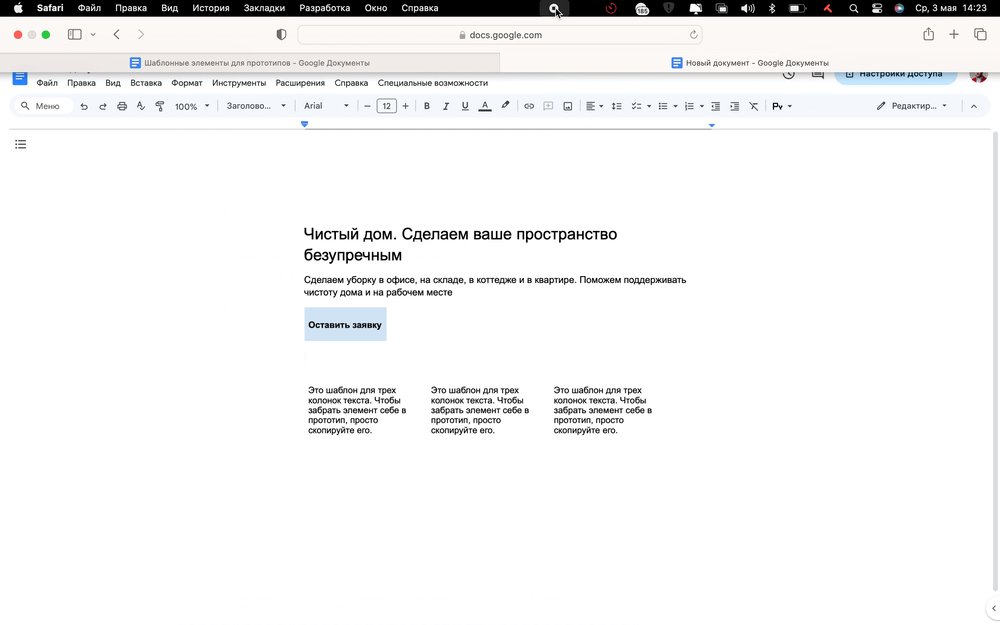
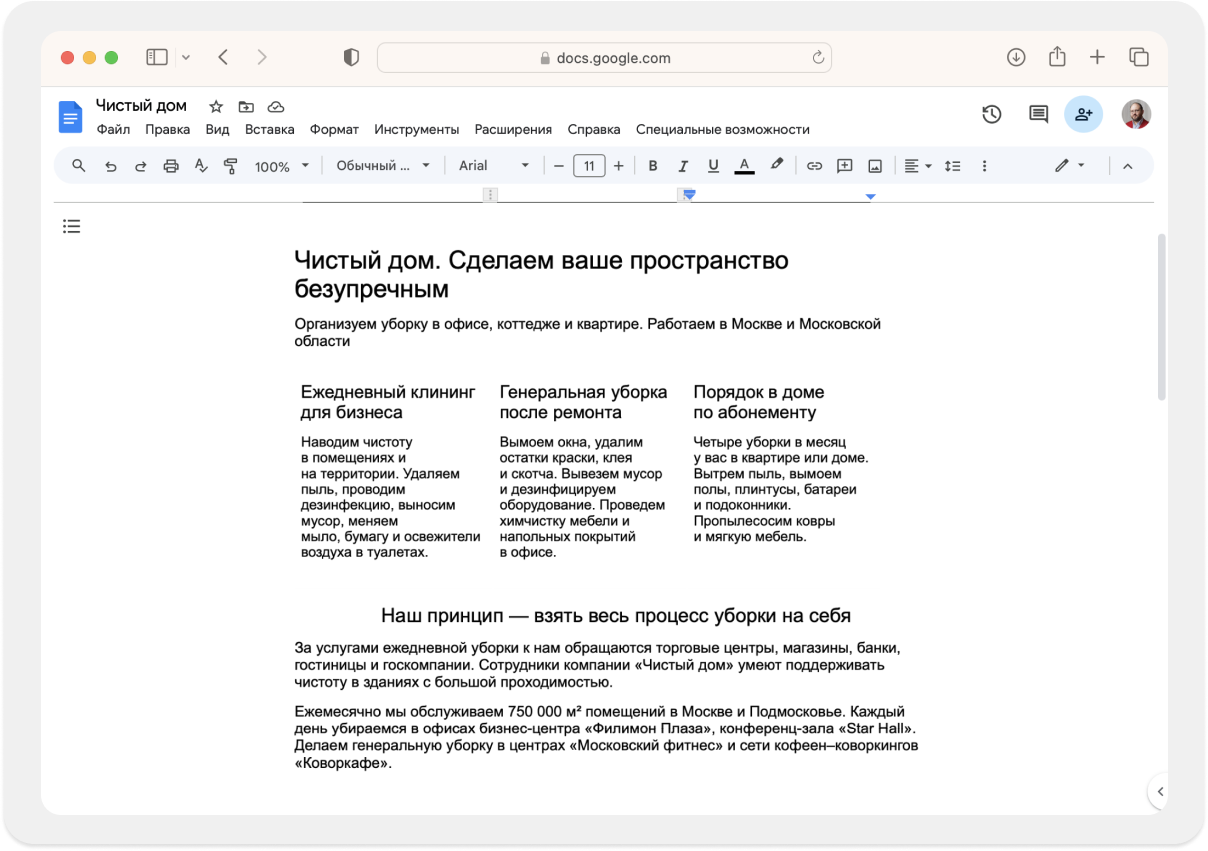
3. Напишите прототип в гугл-доке. Чтобы не тратить время на оформление заголовков, столбцов и кнопок, можете скопировать стандартные элементы из нашего гугл-дока.
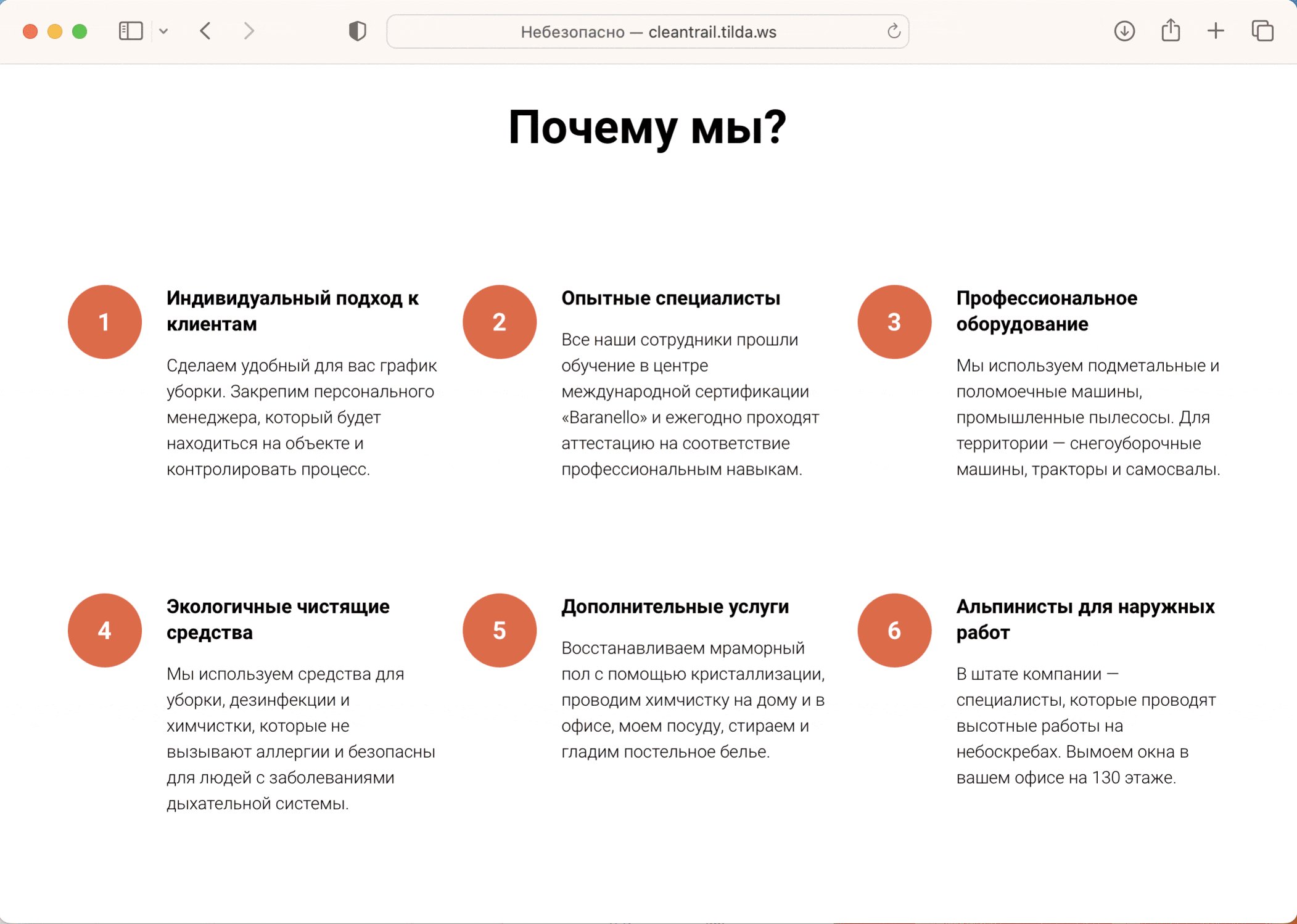
Используйте шаблон как подсказку: смотрите на количество текста и столбцов в блоках. Например, в нашем шаблоне блок «Услуги» оформлен в три столбца, а преимущества — в шесть столбцов. Мы повторим эти решения в прототипе.
Что такое форматирование текста и как его правильно сделатьЧтобы сайт выглядел опрятно:
— колонки с текстом делайте примерно одинакового размера;
— соблюдайте соотношение сторон в иллюстрациях;
— если в шаблоне подсказка «добавьте подробности в одну строку», не пишите там три абзаца.

Отредактируйте стиль и исправьте ошибки в прототипе
Отложите прототип на пару часов, а лучше на день. В агентстве контента на текст смотрят минимум три человека: автор, редактор и корректор. Когда пишете сами, дайте контенту отлежаться — это поможет посмотреть на него свежим взглядом, увидеть ошибки и стилистические неточности.
Редактирование и правка текста: 8 шагов к идеальной работе, которую не стыдно показать заказчикуВот на что нужно обратить внимание.
Оценки и усилители — слова типа «уникальный», «эксклюзивный», «самый качественный». Кажется, что с ними текст смотрится дороже, но это не так. Добавьте подробности, с которыми клиент сам придет к выводу о качестве ваших услуг. Оценки удаляйте или объясняйте.
У нас на первом экране есть оценка: «Сделаем ваше пространство безупречным». Мы решили ее оставить, потому что мы ее объясняем. Весь лендинг — рассказ о том, как мы будем добиваться этой «безупречности».
Профессиональные термины. Текст должен быть понятен целевой аудитории. В нем не должно быть оборотов и терминов, которые понятны только профессионалам. Если объясняете термины, добавляйте подробности, которые заинтересуют потенциального клиента.
❌ Кристаллизация мрамора
На пол наносят кристаллизатор, используя машину для шлифовки пола весом 45–50 кг, оснащенную металлизированным ПЭДом (его также часто называют фетром, стальной ватой или железным войлоком). ПЭД нужен для создания трения и нагрева на обрабатываемой поверхности.
✅ Восстанавливаем мраморный пол
Чтобы удалить царапины и придать блеск, обработаем мрамор препаратами с кальцием. Эта операция называется «кристаллизация». Мрамор будет блестящим и устойчивым к царапинам. После такой обработки мрамор не нужно обрабатывать моющими средствами — достаточно протереть влажной тряпкой.
Канцелярит. Самый популярный пример канцелярита — отглагольные существительные. Если их убрать, текст станет легче и понятнее. Не «осуществляем дезинфекцию», а «дезинфицируем» или «обеззараживаем».
Ошибки. Текстовый редактор Тильды подчеркивает явные орфографические ошибки пунктиром, но знаки препинания не проверяет. Чтобы не пропустить ошибки, перед сборкой сайта проверьте текст в онлайн-сервисе, например text.ru.
Верстка. Чтобы сайт выглядел опрятно, удалите двойные пробелы и пробелы в начале строк. После предлогов и союзов поставьте неразрывный пробел, чтобы они не повисали в конце строки.

Хотите стать копирайтером?
Забирайте бесплатно наш самый полный гайд для начинающих копирайтеров
Упражнение на насмотренность: откройте гугл-док с прототипом, найдите ошибки или стилистические неточности 🙂
Зарегистрируйтесь на Тильде и соберите сайт
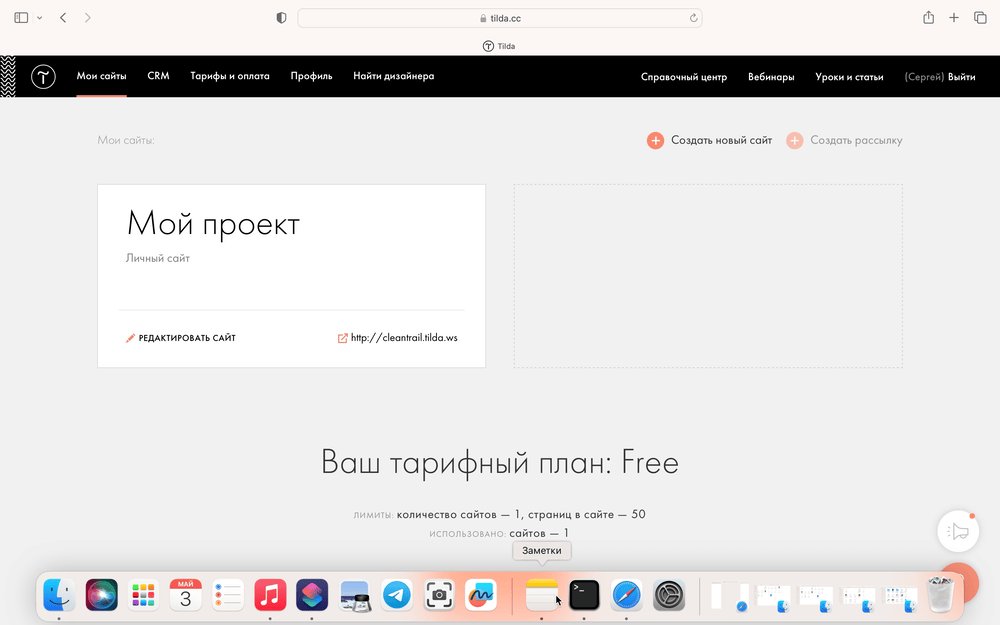
Чтобы зайти на Тильду, нужно открыть страницу регистрации, написать имя, электронную почту и придумать пароль. На бесплатном тарифе вы сможете сделать один сайт до 50 МБ на домене tilda.ws. Подключить свой домен, редактировать СЕО-ядро и использовать инструменты аналитики можно только на платном тарифе.
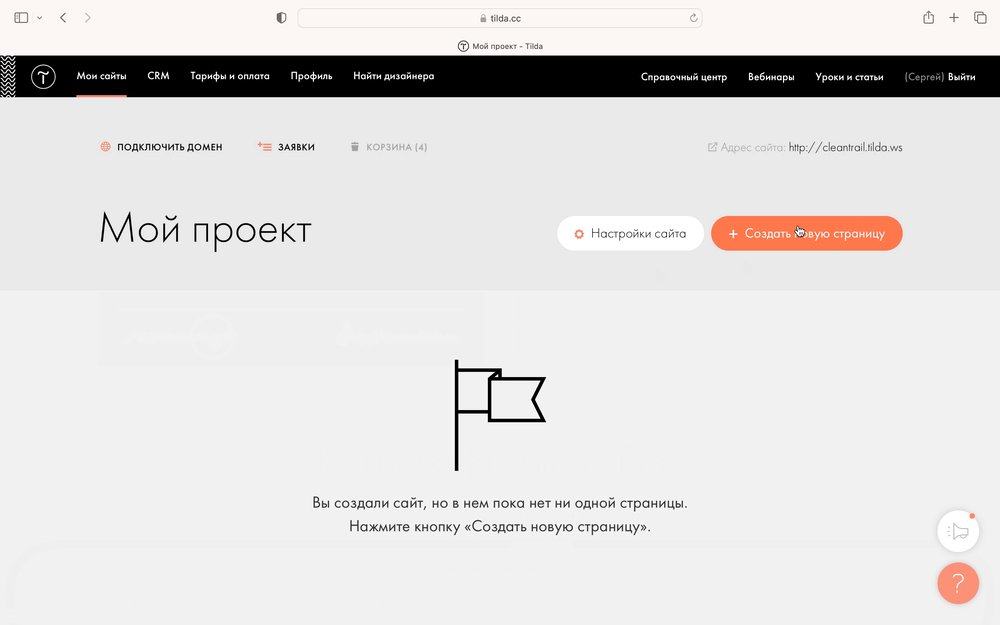
1. Установите шаблон на сайт. Кликните на «Редактировать сайт» → «Создать новую страницу» → «Выбрать шаблон».

2. Перенесите тексты из прототипа. Шаблон Тильды устанавливается на сайт вместе с демонстрационным контентом: текстовыми подсказками и стоковыми картинками. В процессе можно заменять элементы, смотреть на пропорции и общий вид сайта.
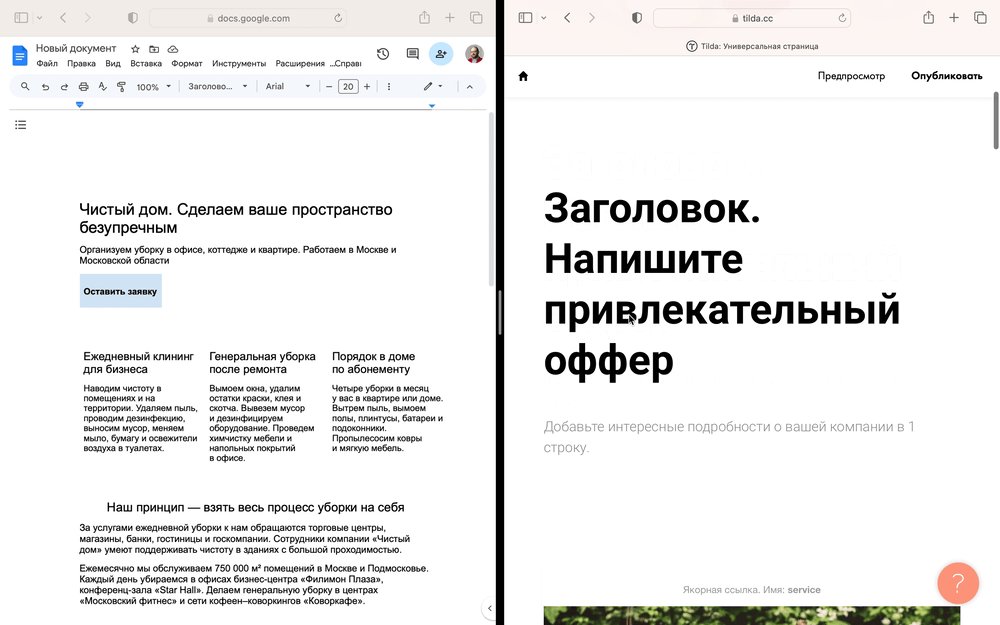
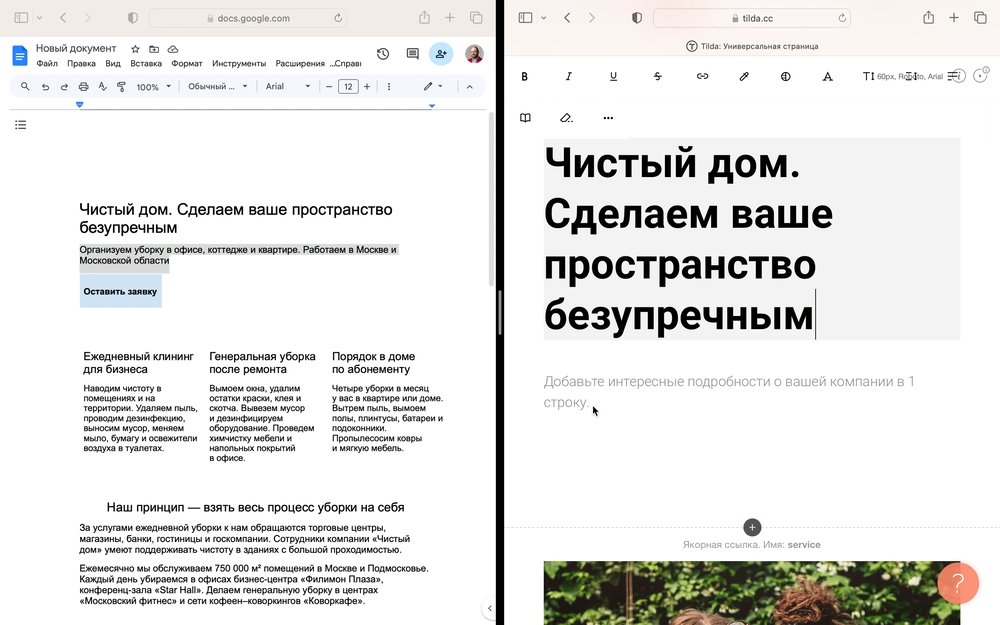
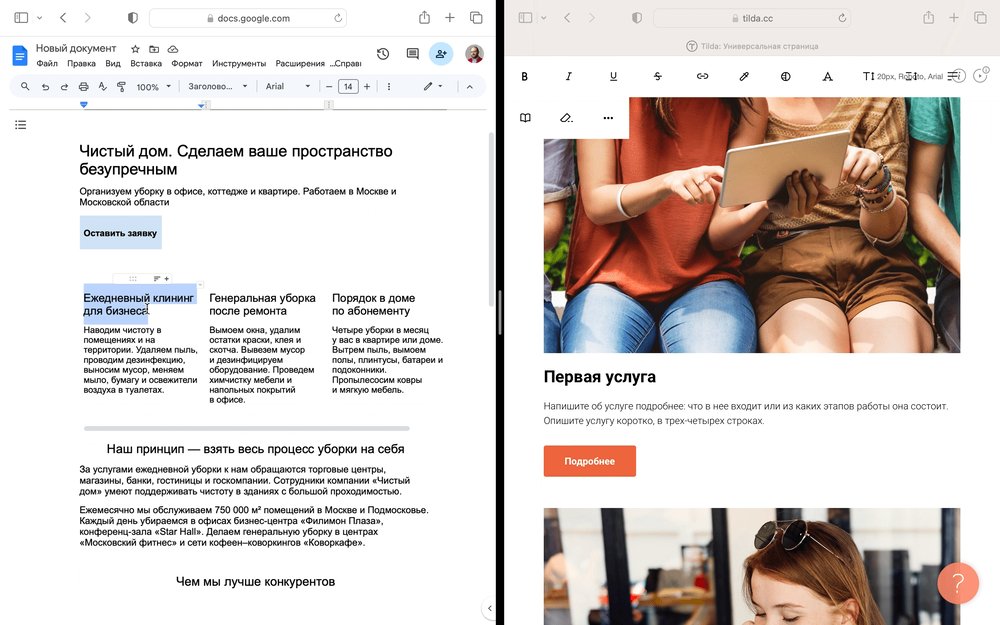
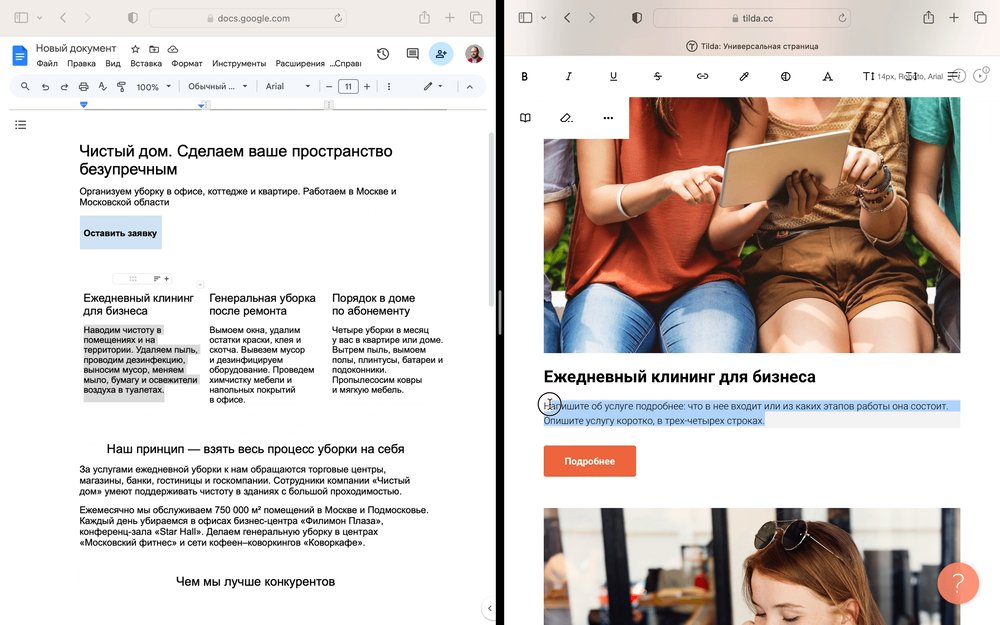
Кликните на нужный элемент и замените текст — всё как в стандартном текстовом редакторе. Посмотрите, как мы переносим прототип страницы на сайт.

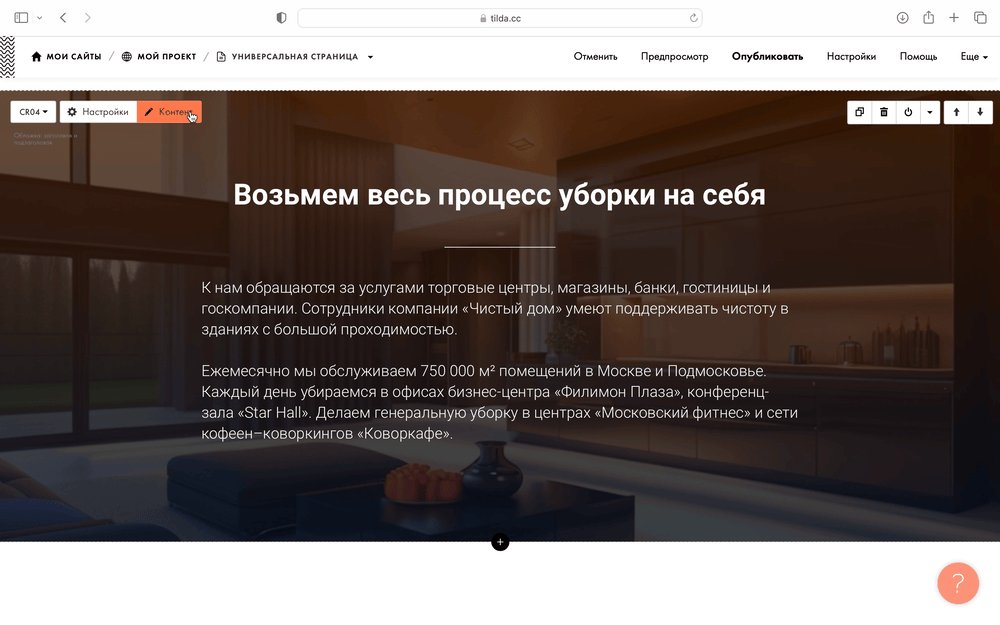
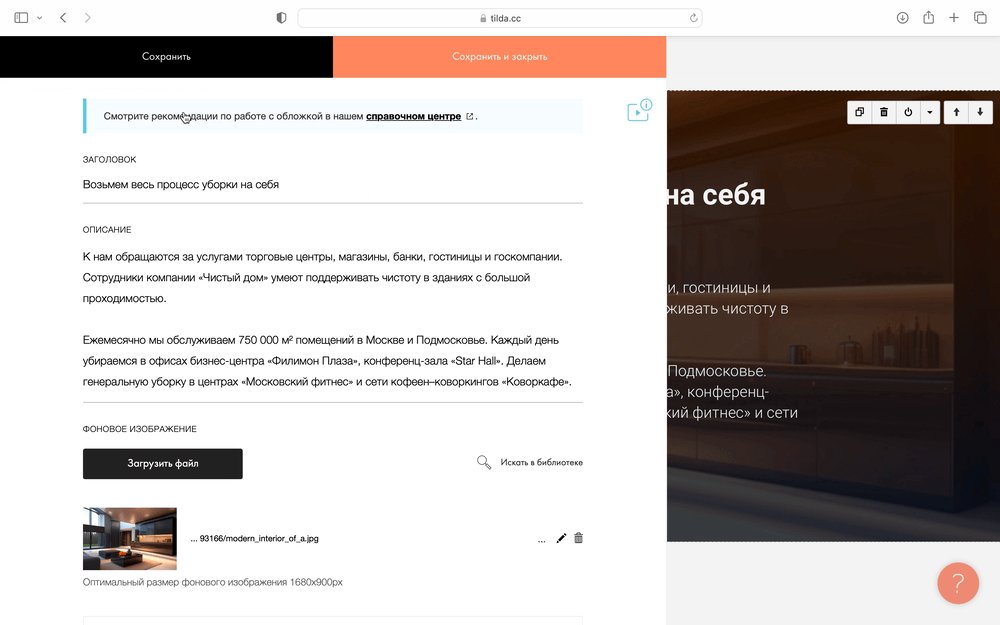
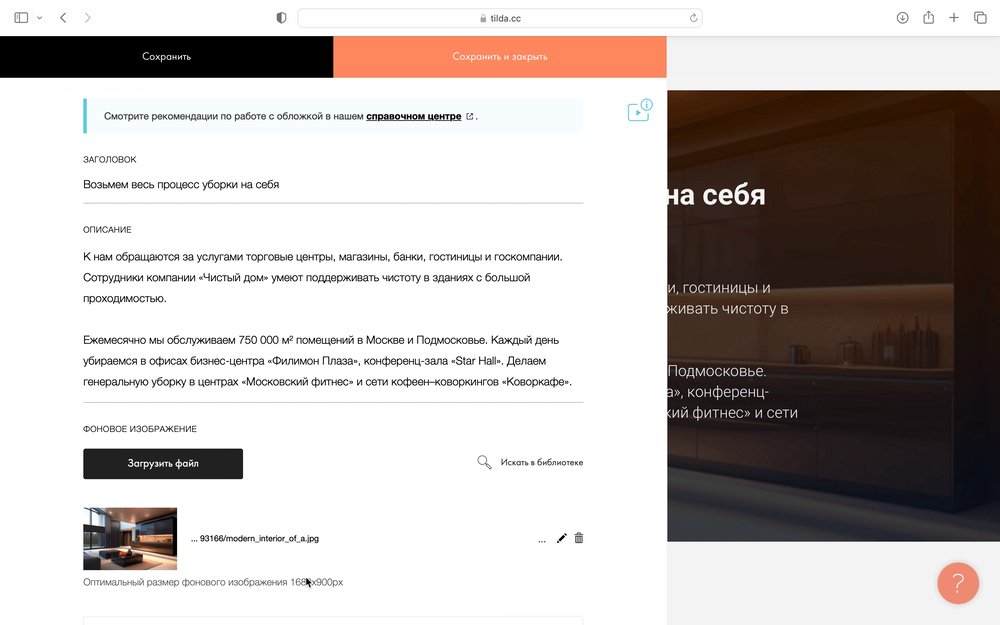
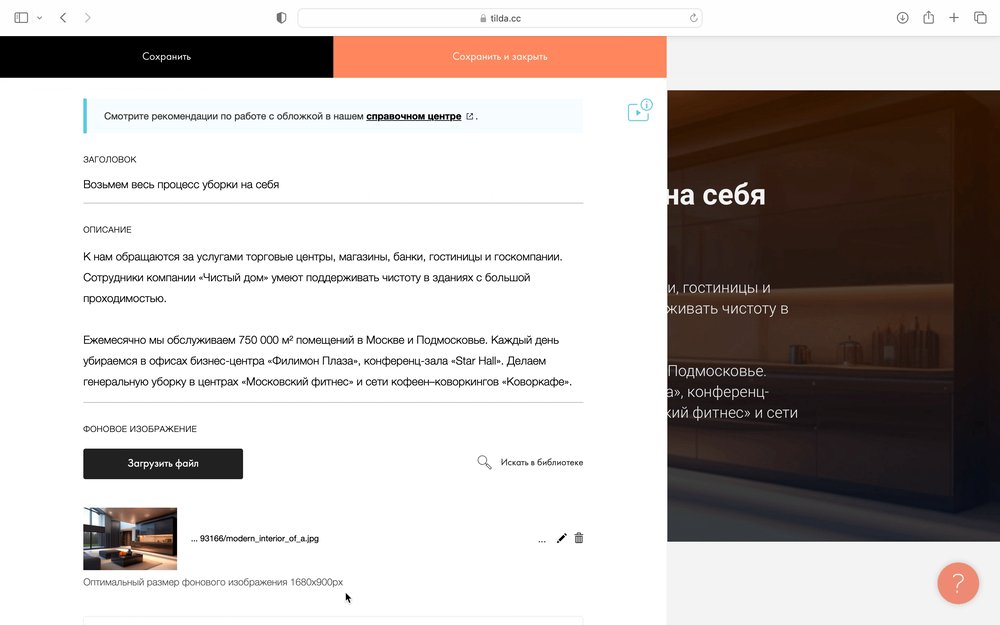
3. Загрузите иллюстрации. Кликните на изображение и в открывшееся поле загрузите файл. Обратите внимание на соотношение сторон вашего изображения. У нас в блоке с услугами квадратные картинки, а в блоке о компании — фоновое изображение. Чтобы узнать, какого размера нужен фон, нажмем в блоке на кнопку «контент».

Стоковая фотография ничего не рассказывает и не привлекает внимания, это бессмысленная декорация. Но нам негде взять реальные фото для сайта, поэтому мы создали иллюстрации с помощью нейросети Lexica. У нее простой интерфейс, и можно делать бесплатно 100 изображений в месяц.
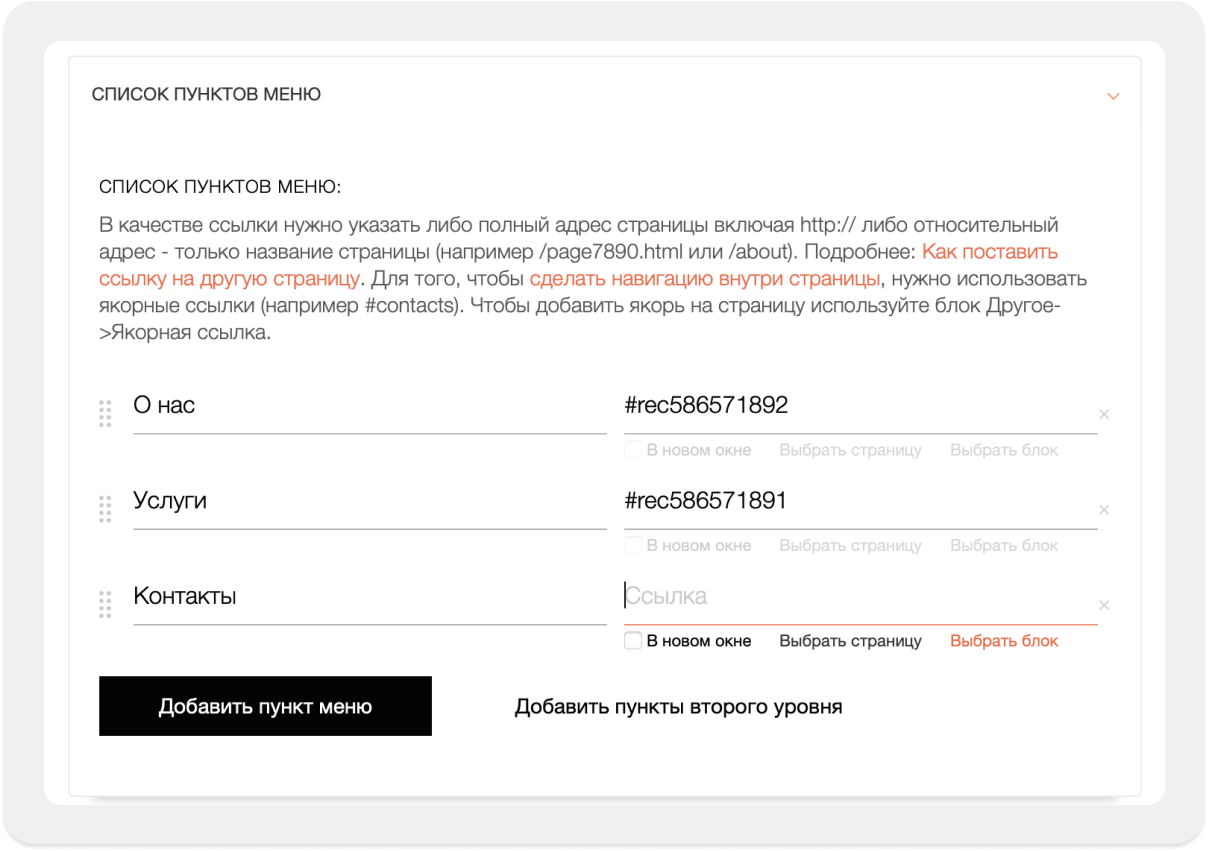
Как создавать визуальный контентОтредактируйте шапку сайта. У нас в шапке находится логотип и меню. Вместо логотипа мы вписали название организации, а на пункты меню поставили якори: при нажатии на кнопку сайт будет пролистываться до конкретного блока на странице. Если сайт станет многостраничным, можно будет дописать или переназначить пункты меню на новые страницы.

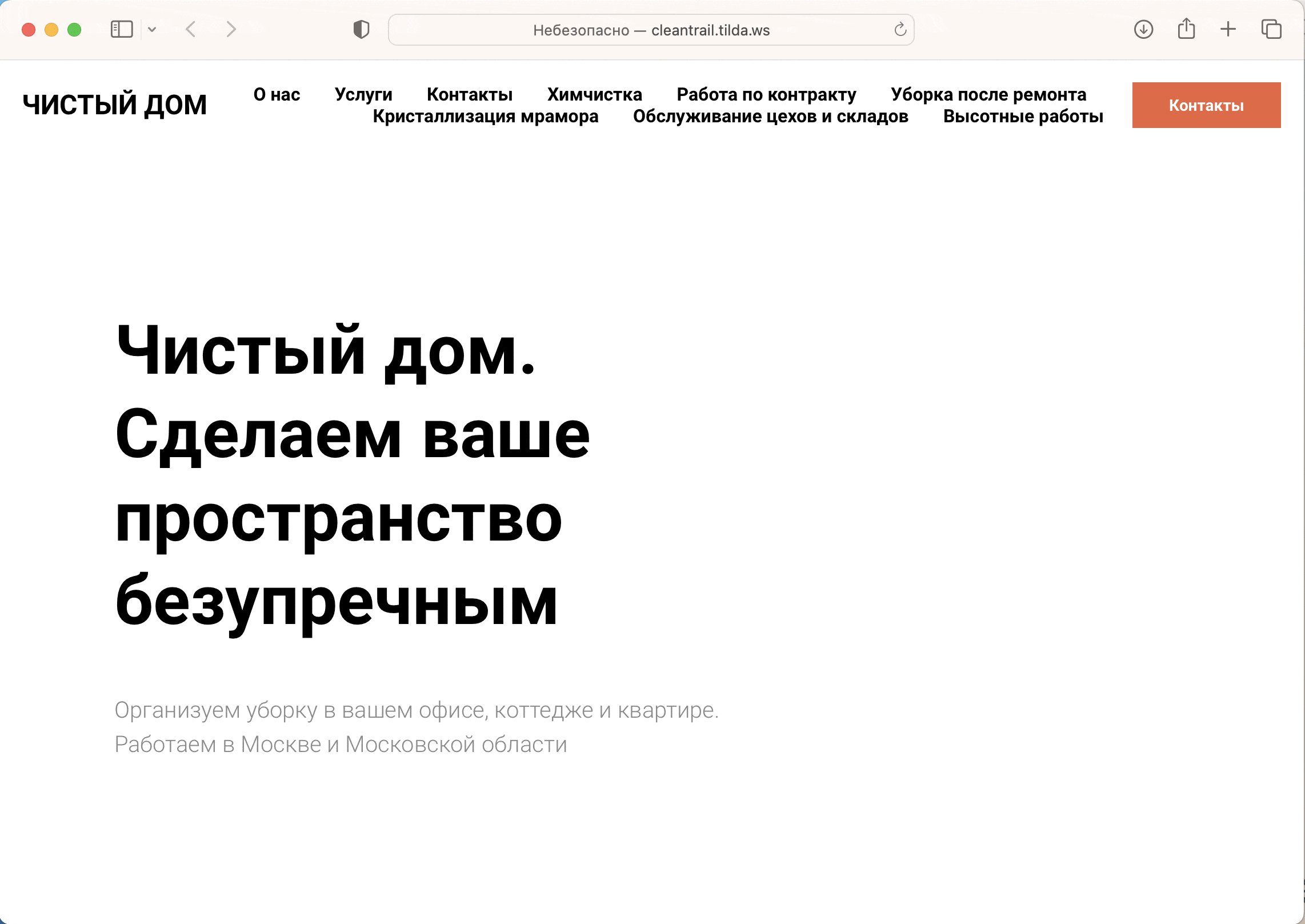
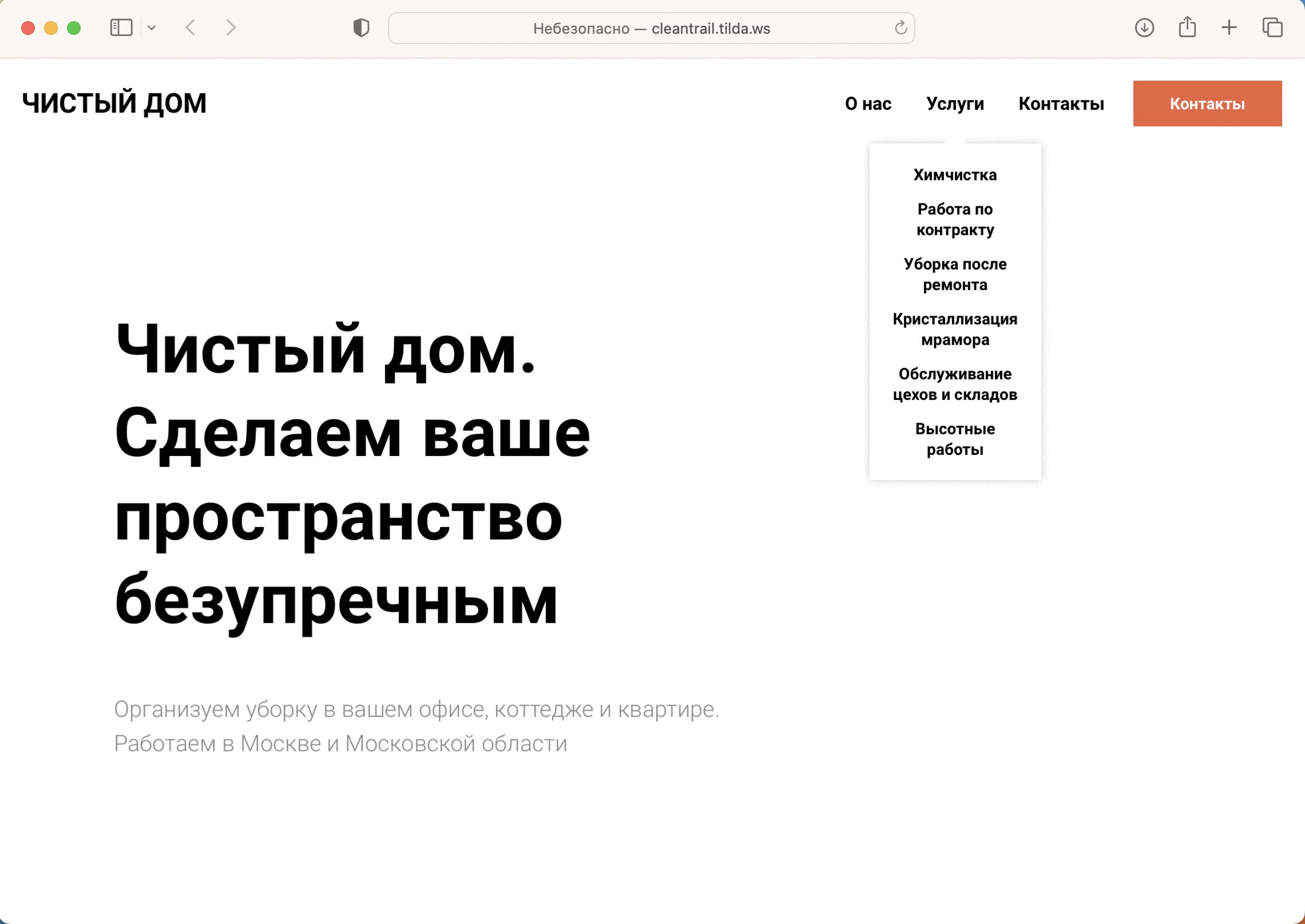
Распространенная ошибка при создании сайтов — огромное меню с десятком пунктов в три ряда. Это выглядит неопрятно, и таким меню неудобно пользоваться. Если в вашем меню много разделов, сгруппируйте их в выпадающие списки.

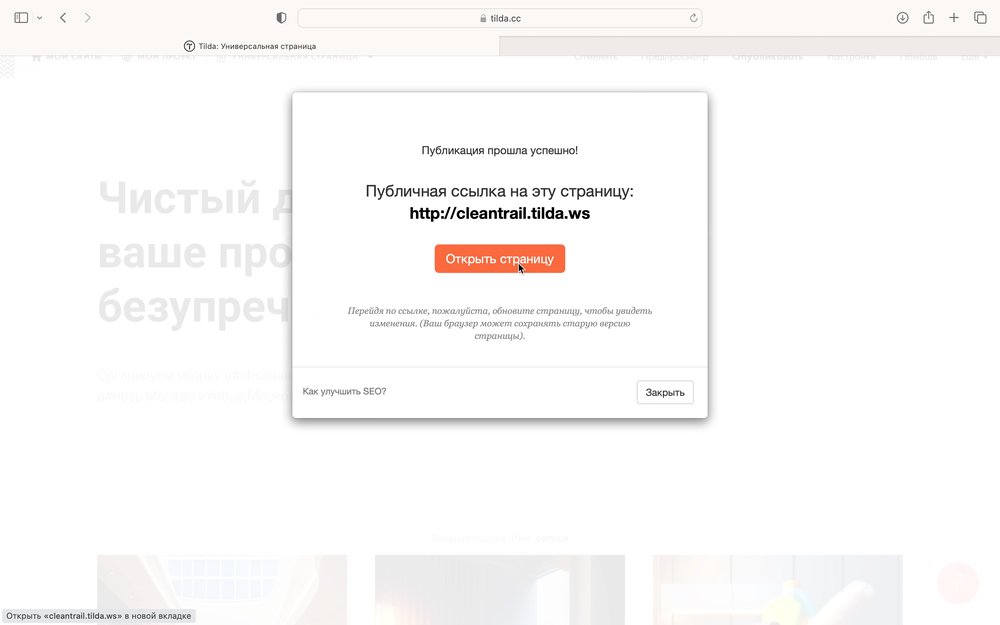
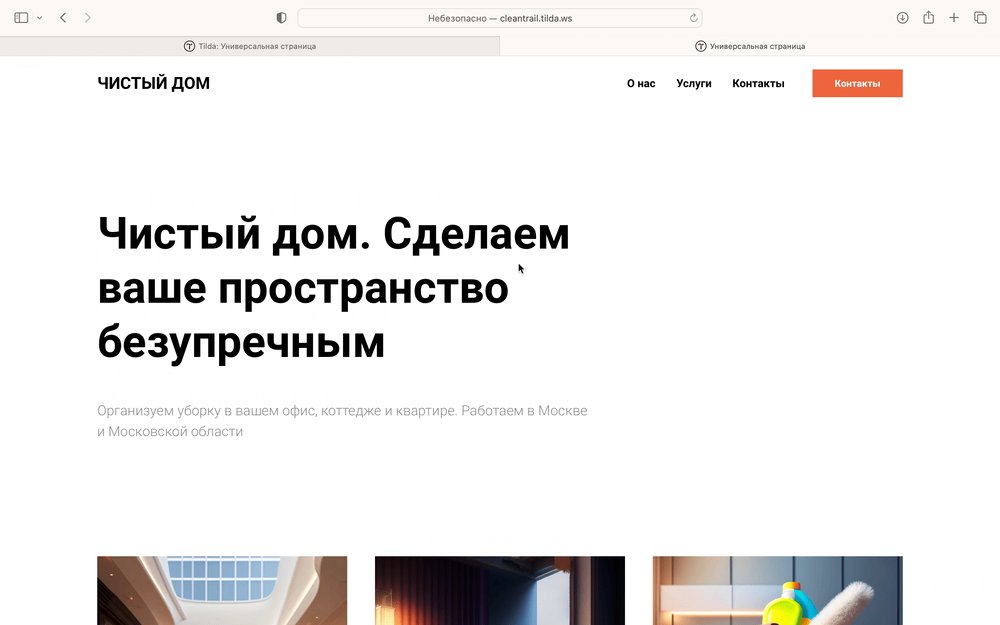
Опубликуйте сайт. Кликните на кнопку «Опубликовать» в панели управления Тильды, перейдите по ссылке и оцените результат.

Посмотрите, как выглядит сайт в нескольких браузерах и на разных устройствах, и убедитесь, что вас всё устраивает. Закройте сайт, забудьте о нем на сутки, а потом вернитесь и повторите второй пункт из этой статьи: еще раз перепроверьте контент на стилистические и грамматические ошибки.

Коротко: как собрать сайт на шаблоне Тильды
- Определите количество страниц сайта и решите, какие на них будут элементы.
- Выберите шаблон, который вам нравится и подходит по предполагаемому расположению блоков.
- Напишите прототип, используя шаблон как подсказку. Меняйте расположение блоков, а дизайн не меняйте.
- Создайте сайт на Тильде, установите шаблон и заполните его своим контентом.
Хотите еще больше советов по работе с контентом — подпишитесь на журнал
Много полезных писем и чуток анонсов наших курсов, чтобы не пропустить интересное