Можно несколько дней потратить на написание статьи, но испортить ее оформлением так, что никто не захочет читать. Человек увидит сплошной длинный текст, поленится в нем копаться и уйдет на другой сайт.
Рассказываем, как оформить статью на сайте, чтобы ее дочитали до конца.
Сделайте структуру понятной
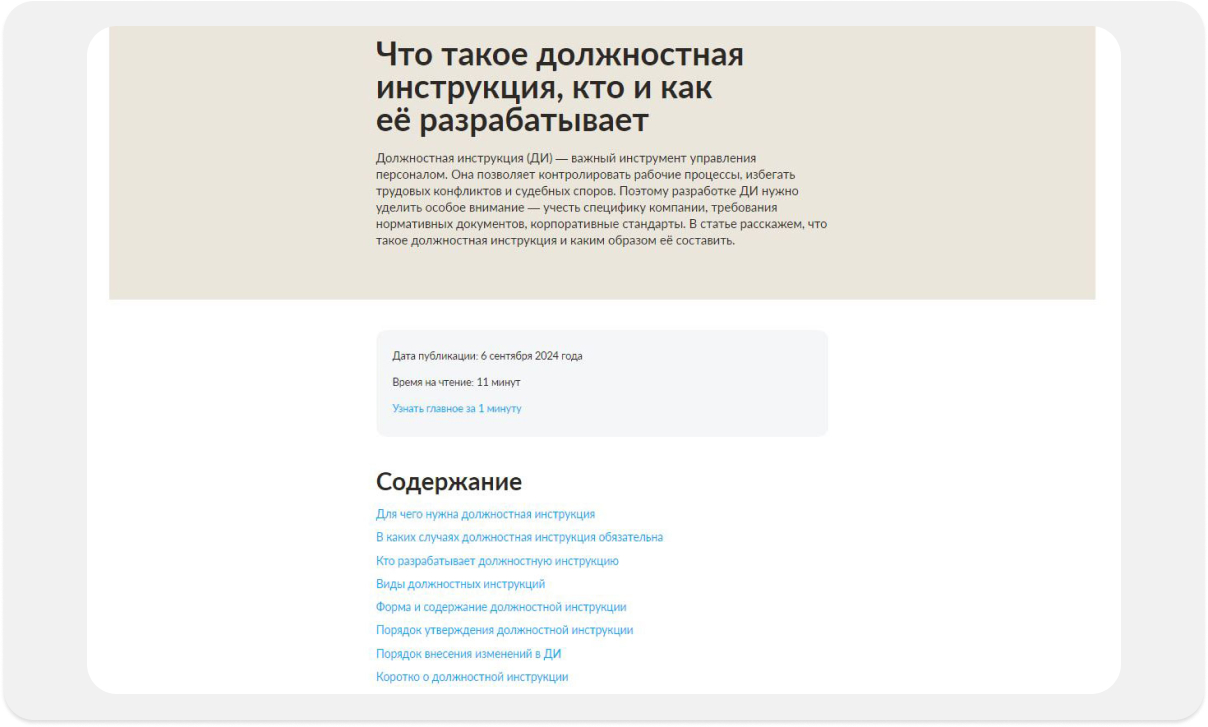
От структуры статьи зависит, задержится ли в ней читатель. Важно сделать так, чтобы даже при беглом взгляде на контент человек понял его содержание и узнал, есть ли в нем ответы на его вопросы. Для этого в начале статьи разместите короткий вступительный абзац с сутью материала.

Дальше убедитесь, что содержание быстро считывается и в основной части текста. Отталкивайтесь при этом от структуры.
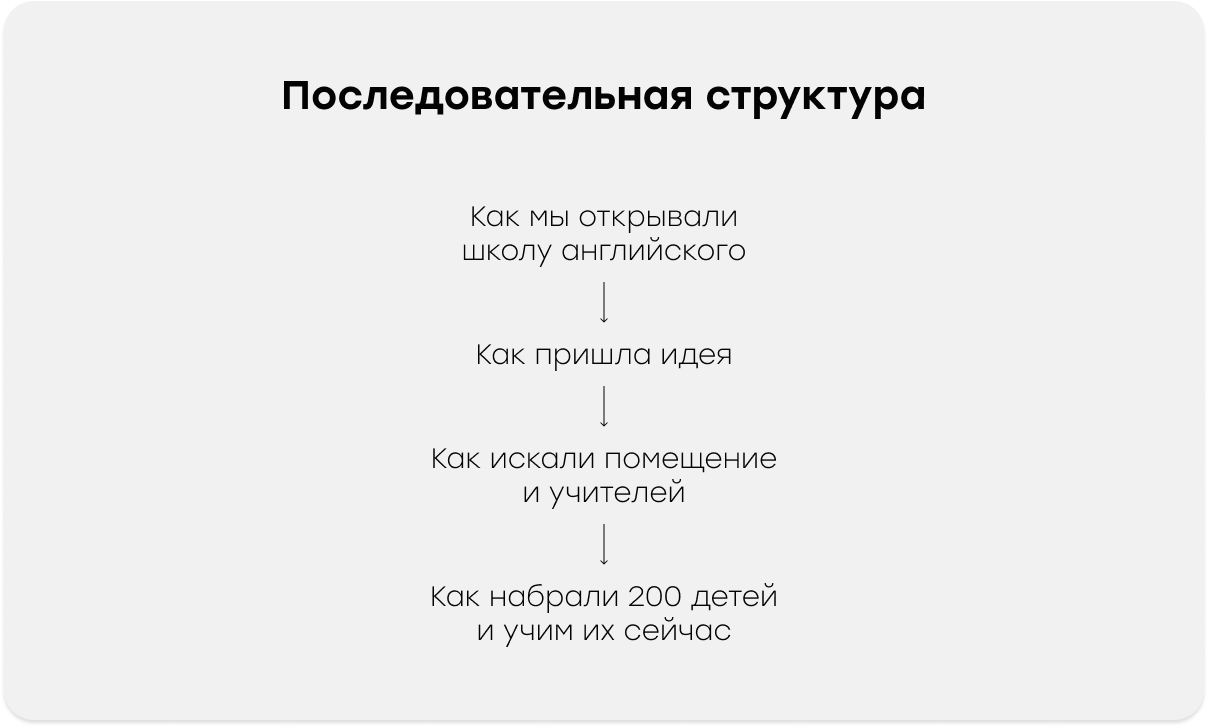
Последовательная структура. В ней блоки вытекают друг из друга, читать их надо по порядку. При оформлении проверьте, чтобы хронология и суть истории были понятны даже при быстром чтении. Скорее всего, ориентироваться читатель будет по подзаголовкам.

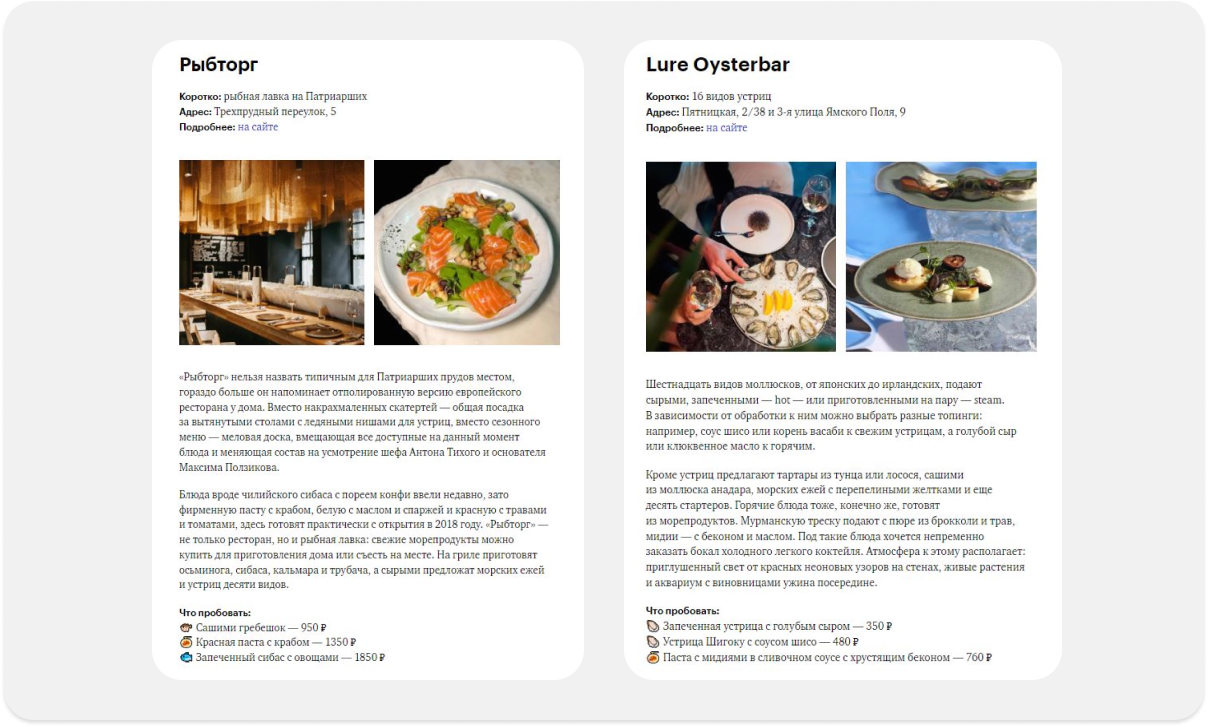
Параллельная структура. В этом случае читать каждую часть можно отдельно, как в обзорах техники, кафе или отелей и другого. Блоки должны быть построены и оформлены по одной схеме. Так, если в одном разделе выделили информацию про цену, то сделайте то же самое и в остальных.

Конец статьи оформите выводами или чек-листом, чтобы текст не обрывался слишком резко. Это поможет человеку закрепить только что прочитанное.


Поработайте с типографикой
Перейдем к оформлению самого текста, а именно к работе с типографикой, ведь шрифт, абзацы, интервалы и выравнивание могут как привлечь к материалу, так и оттолкнуть от него.
Шрифт
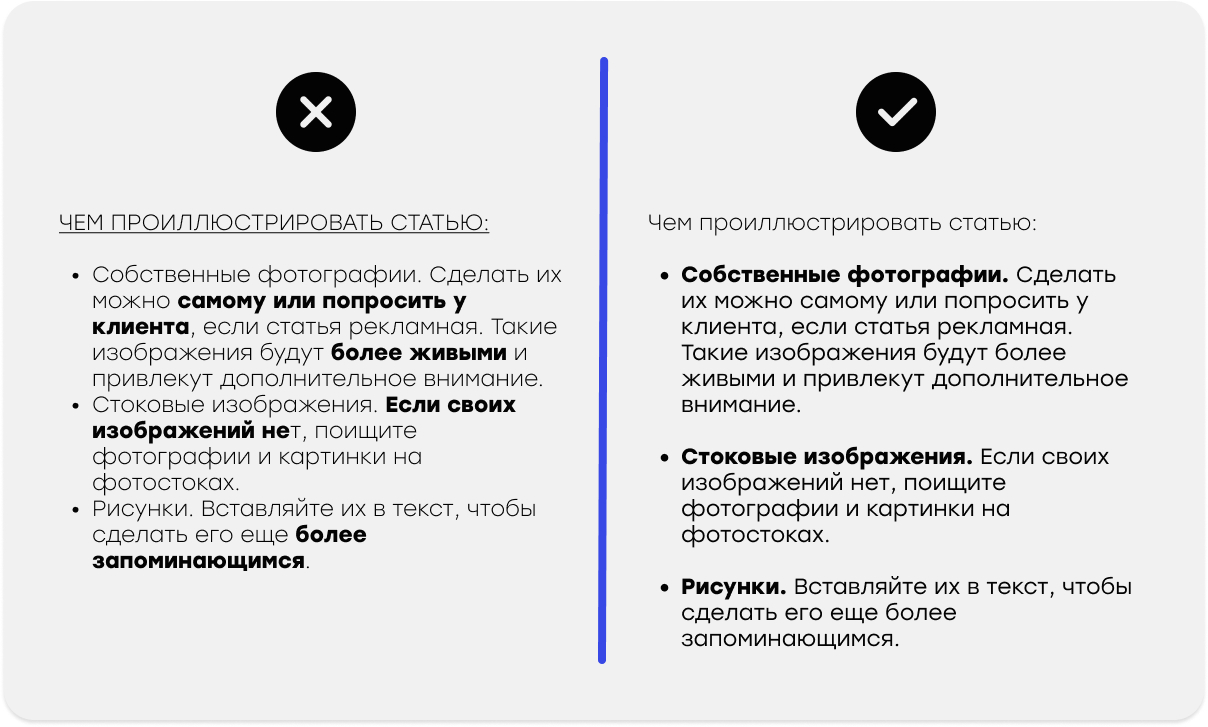
Использование разных начертаний в тексте помогает привлечь внимание читателя. Правда, это не значит, что выделять жирным, курсивом и подчеркнутым нужно каждый абзац, иначе материал будет сложно воспринимать. Любое выделение должно быть к месту.
Жирный шрифт. Используйте его для выделения важной информации. Жирными можно делать только начало абзаца или заголовки в подбор. А вот слова в середине предложения выделять не стоит — читатель будет сбиваться.
Курсивный шрифт. Подойдет для акцентов и логического ударения. Выделять им большие куски текста нельзя: его неудобно читать.
Подчеркнутый шрифт. На сайтах использовать такой способ выделения не стоит. В вебе подчеркнутый текст ассоциируется со ссылкой.

Абзацы
Деление на абзацы сделает статью проще для восприятия и чтения. Объедините фрагменты текста по принципу «одна мысль — один абзац». В каждом блоке должно быть не больше трех-пяти строк. При таком делении читатель сможет быстро понять суть каждого фрагмента даже при чтении по диагонали.
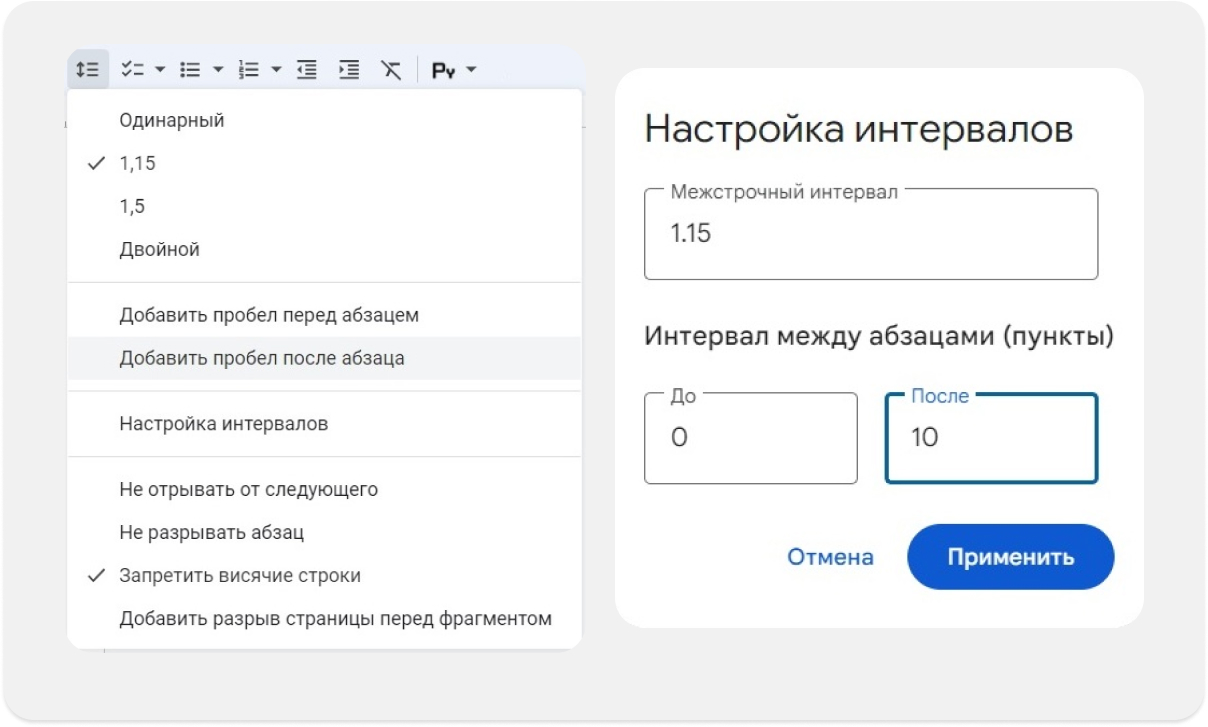
Для удобства читателя отделите абзацы друг от друга вертикальным отступом, который выглядит как пустая строка. Такой прием называют швейцарским абзацем. Не отбивайте строку вручную: при переносе на сайт могут возникнуть проблемы. Лучше сразу используйте инструменты настройки интервалов в текстовом редакторе. В Google Docs это «Интервалы между абзацами и строками». Нажмите во всплывающем окне «Добавить пробел после абзаца».

Выравнивание
При выравнивании текста ориентируйтесь на привычки читателей и забудьте о правилах, которые используют в печатных книгах.
По левому краю. Всегда форматируйте длинный текст и заголовки статьи именно так, ведь на русском читают слева направо. При таком выравнивании по тексту легче и привычнее перемещать взгляд.
По центру. Допустимый вариант для подписей к иллюстрациям и выравнивания врезок с интересными фактами, разделяющих основной текст. При этом важно, чтобы фрагмент не был слишком длинными — максимум три строки. Более длинный отцентрованный текст читателю будет сложно воспринимать.
По ширине. Этот вариант выравнивания подходит для книг, но никак не для сайтов. Если растянуть текст по ширине, между словами появятся неравномерные пробелы. В печатных текстах их корректируют при помощи переносов, но для веба такой вариант не подходит: расставленные вручную переносы могут съехать при просмотре статьи на мобильном или планшете.

Расставьте акценты с помощью визуальных элементов
Следующий этап оформления — работа с частями статьи, за которые больше остальных цепляется глаз при чтении.
Заголовок и подзаголовки
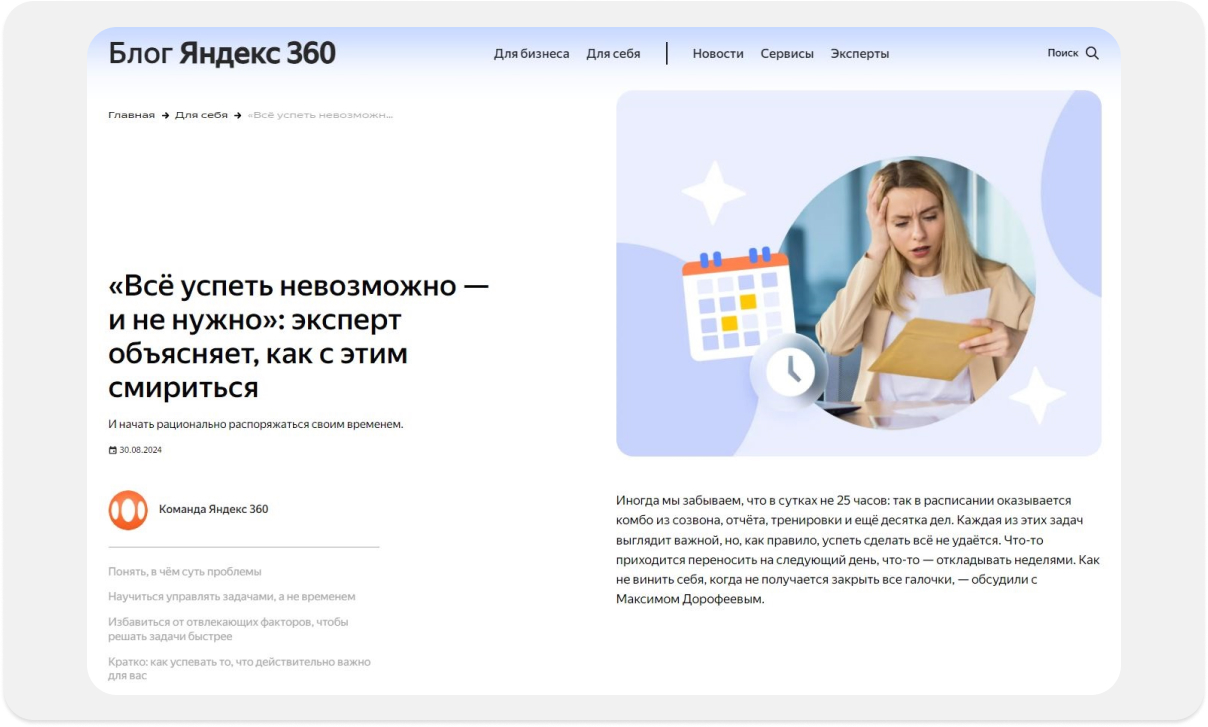
При открытии статьи взгляд читателя первым делом зацепится за крупные надписи — заголовки и подзаголовки. Именно они помогут оценить содержание статьи и понять, стоит ли вообще с ней дальше взаимодействовать.
Как придумать цепляющий заголовок к статье: 6 приемов с примерамиЗаголовки и подзаголовки не оформляют вручную. Для этого есть специальные стили, которые и надо использовать:
- Для заголовков — стиль «Заголовок» или «Заголовок 1». Названия отличаются в разных редакторах. Система автоматически сделает выделенный фрагмент самым крупным на странице.
- Для подзаголовков — стиль «Подзаголовок» или «Заголовок 2–3», в зависимости от уровня. Размер проставится автоматически, он будет в несколько раз меньше заголовка.
Не делайте внутри раздела много подзаголовков, читатель может легко запутаться в структуре. Замените их на подзаголовки в подбор. Готового стиля для него нет, просто поставьте в начале абзаца словосочетание, отражающее суть фрагмента, а потом выделите его жирным.
Оглавление
Если публикуете лонгрид, позаботьтесь об оглавлении. С ним у читателя появится возможность сразу перейти к нужному блоку и не скроллить страницу в поисках информации. Кроме того, оглавление в статье хорошо влияет на его выдачу в поисковых системах.
В зависимости от возможностей сайта навигацию можно сделать в начале текста или в отдельном блоке. Она выглядит как классическое оглавление в книге, только каждый блок кликабельный и при нажатии отправляет читателя к нужной части текста.


Использование иллюстраций
Разделить полотно текста, расставить акценты и сделать статью интереснее помогут иллюстрации. Проиллюстрировать статью можно собственными фотографиями, стоковыми изображениями и даже мемами. Например, чтобы не объяснять устройство нового пылесоса «на пальцах», можно вставить в текст его схему.
Рандомно расставлять иллюстрации по материалу нельзя. Изображения должны удерживать внимание читателя, подходить к содержанию текста, а еще не нарушать ничьих прав. Для этого при подборе иллюстраций следуйте нескольким правилам.
Соблюдайте авторское право. У каждого изображения в интернете есть автор. Просто так сохранять фото с чужого сайта, из соцсетей или поисковой выдачи опасно. Если автор увидит, сможет подать на вас в суд. Чтобы не было проблем, используйте свои фото и рисунки, берите их с платных и бесплатных стоков или просите разрешения на использование у авторов.
Как соблюдать авторские права на изображенияНе используйте картинки ради картинок. Изображение обязательно должно дополнять содержание статьи или иллюстрировать его. Например, если пишете про радионяню, покажите устройство, а не просто фотографию младенца.
Подольше ищите на стоках. Первые попавшиеся в выдаче картинки чаще используют. Читатель может заметить заезженную иллюстрацию и решить, что текст тоже не очень-то уникальный. Это повод провести на стоке побольше времени.
Следите за качеством. Не вставляйте в статью размытые фото, «расползающиеся» на пиксели картинки, слишком маленькие или растянутые изображения. Оптимальный вариант — брать картинки с разрешением 72 dpi.
Помните про особенности сайта. Везде могут быть свои ограничения по размеру изображений, их весу или другие особенности. Например, в нашем блоге в галерее отображаются только две картинки.
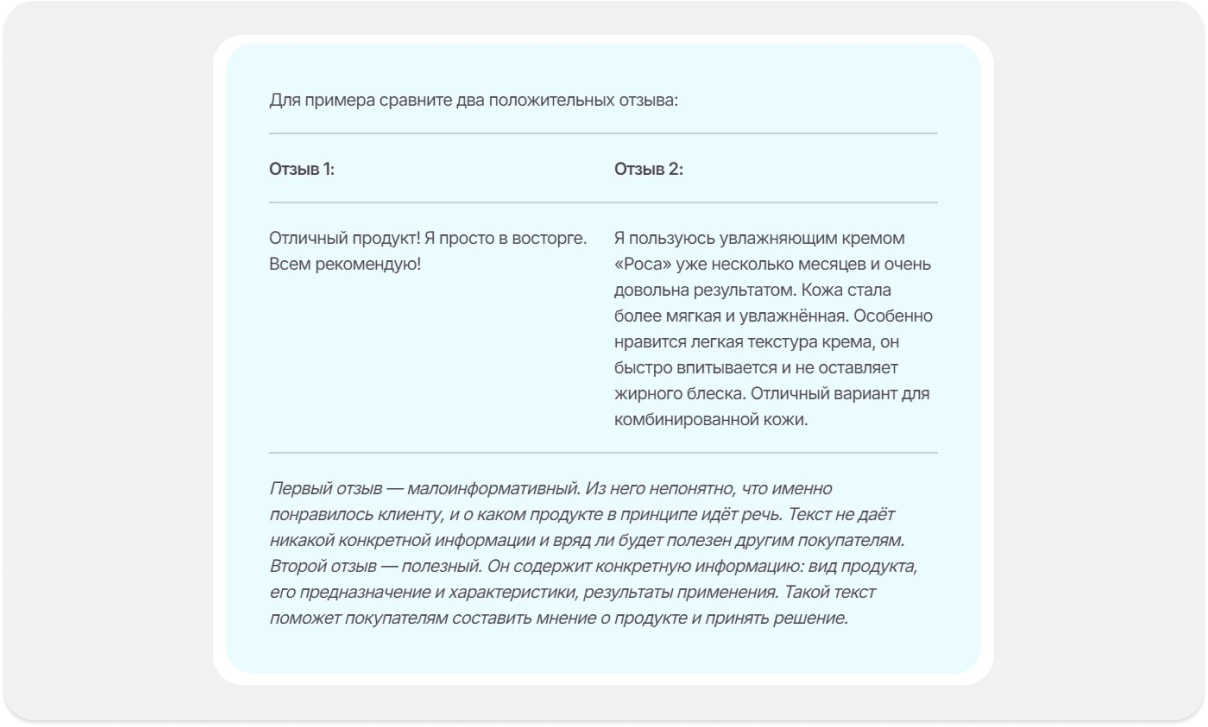
Подписывайте каждую иллюстрацию. Используйте их как еще одну возможность зацепить читателя при беглом просмотре статьи. Не делайте подписи для галочки. Текст «Сантехник Геннадий в день обслуживает 30 домов» даст дополнительную инфу, а вот «Сантехник чинит трубу» лишь вызовет вопрос: «И что?»
Хотите стать копирайтером?
Забирайте бесплатно наш самый полный гайд для начинающих копирайтеров
Таблицы
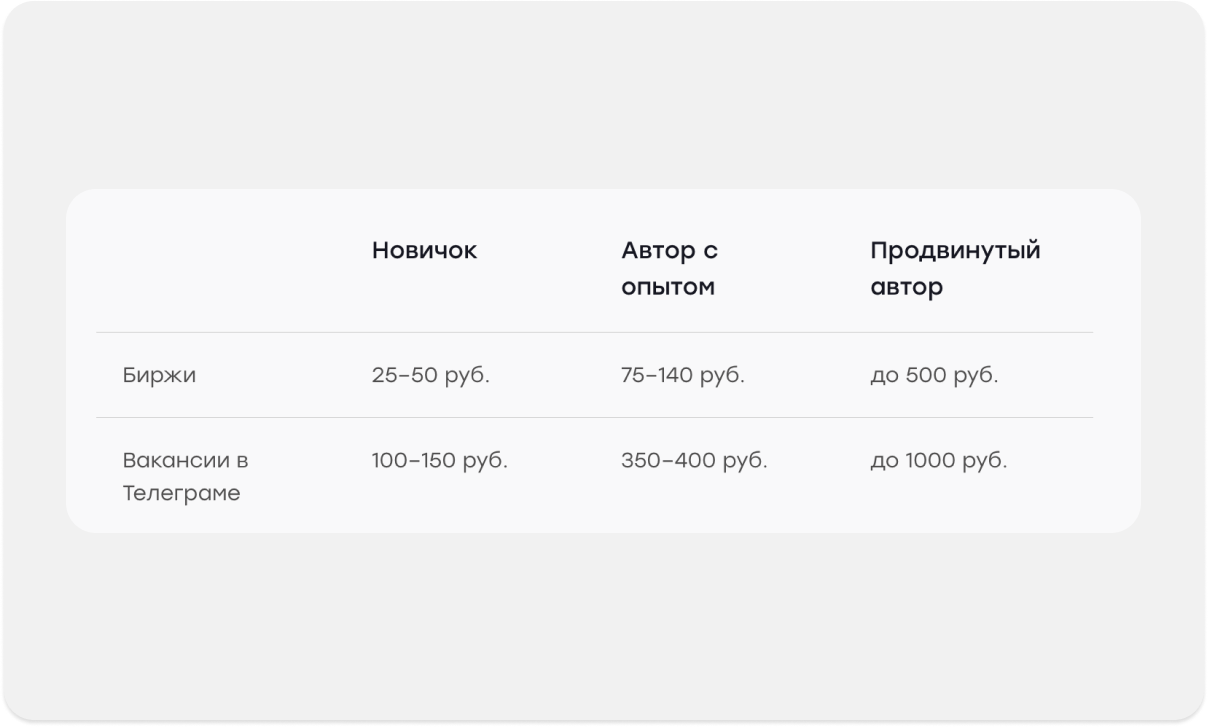
Таблицы — отличный способ избавиться от больших фрагментов текста. Используйте их, когда нужно показать характеристики, сравнить похожие предметы или услуги, выделить отличия. В табличном формате такую информацию читатель сможет усвоить быстрее, а еще лучше запомнит.
Часто на сайте предусмотрен шаблон для таблицы. Это упрощает работу: остается только оформить информацию в табличке в Google Docs, а потом перенести в шаблон или отдать дизайнеру.
Когда шаблона нет, есть два варианта: перенести готовую таблицу вместе с текстом или сделать из нее картинку. Какой бы вариант вы ни выбрали, оформлять информацию надо по правилам.
Шаг 1. Сократите количество информации, оставьте только важные для читателя данные. Если в каждой ячейке по пять предложений, смысла в таблице нет, информацию будет сложно воспринимать.
Шаг 2. Не делайте шрифт меньше, чтобы больше влезло. Читать его будет неудобно.
Шаг 3. Выровняйте текст всей таблицы по левому краю.
Шаг 4. Заголовки каждого столбца выделите жирным и тоже выровняйте по левой стороне.
Шаг 5. Сделайте так, чтобы предложения не прилипали к границам ячеек. Для этого можно проставить интервалы до и после текста.


Врезки, цитаты и списки
Расставить акценты в тексте можно с помощью врезок с интересными фактами, цитат и списков.
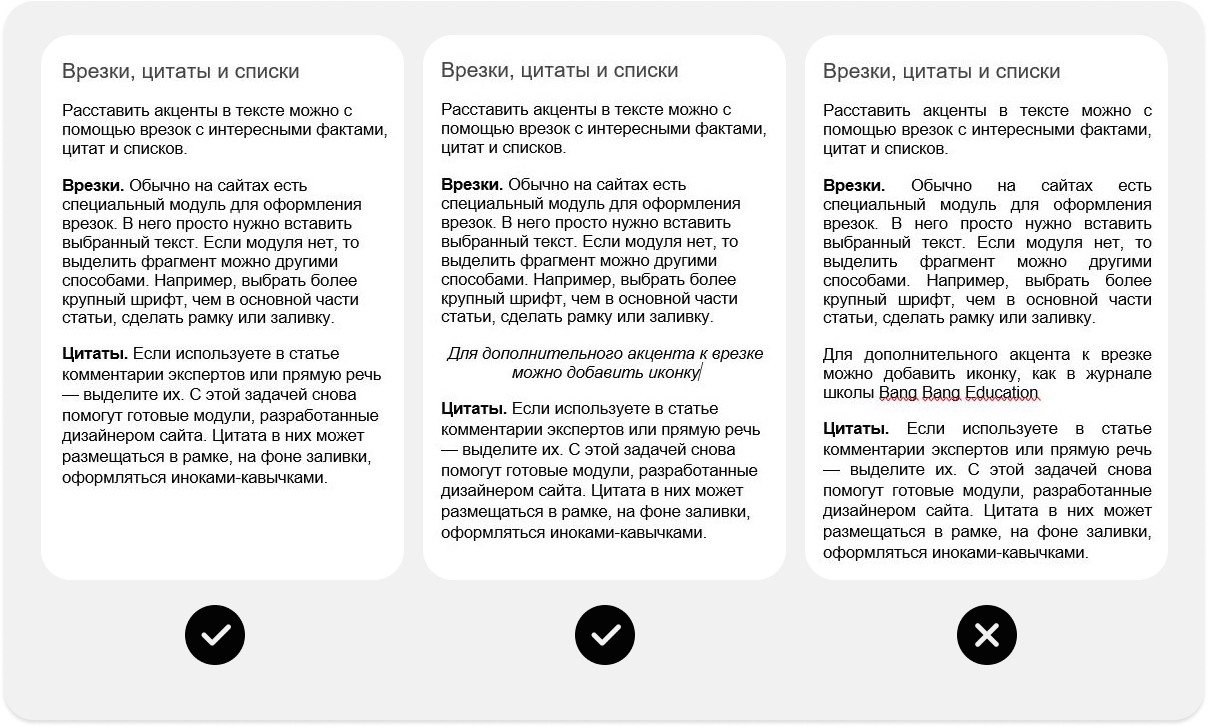
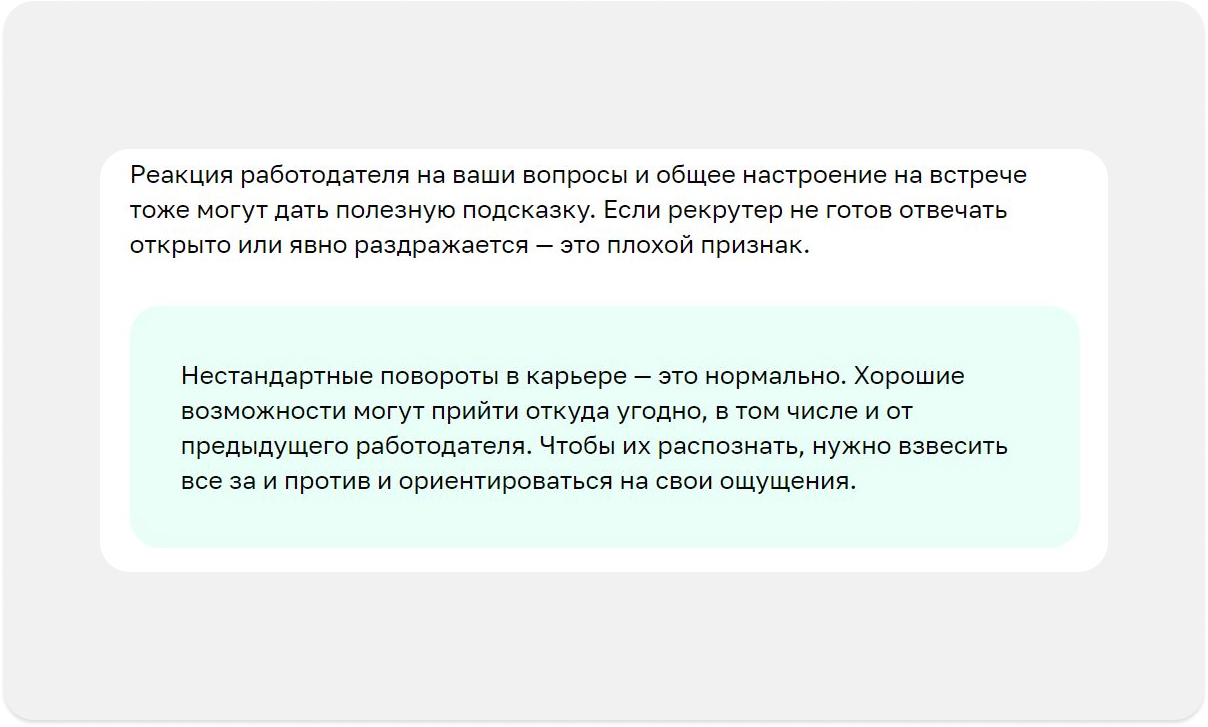
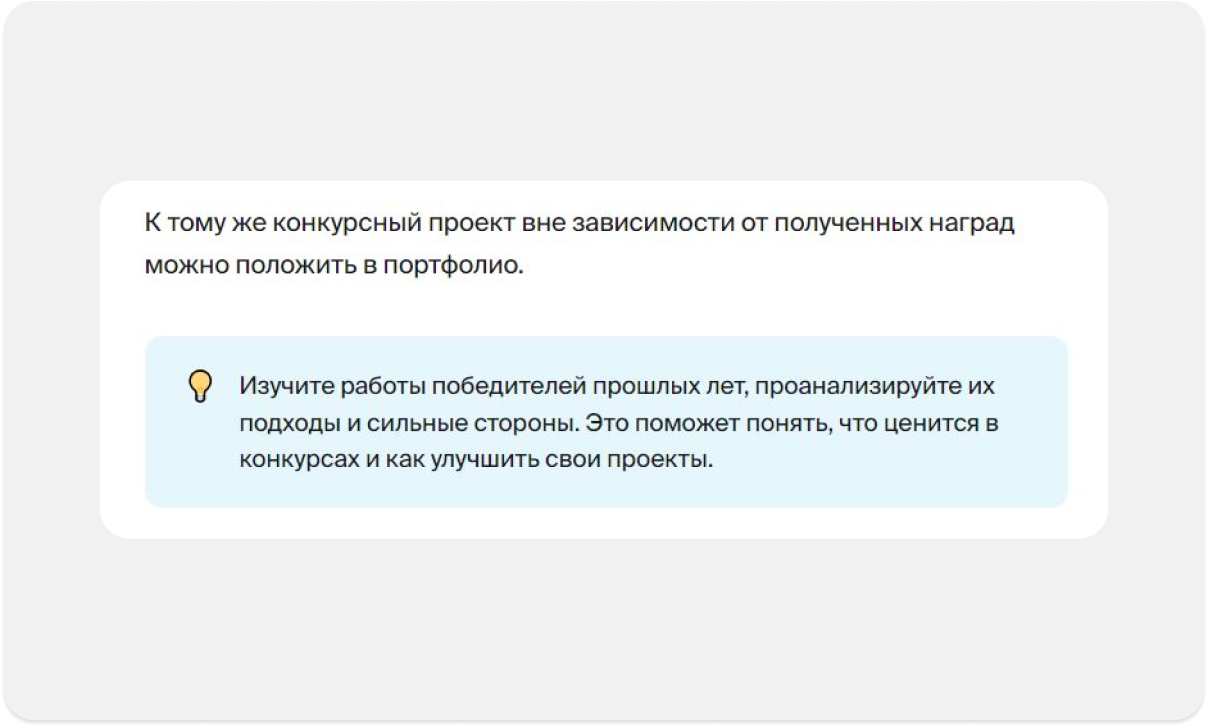
Врезки. Обычно на сайтах есть специальный модуль для оформления врезок. В него просто нужно вставить выбранный текст. Если модуля нет, то выделить фрагмент можно другими способами. Например, выбрать более крупный шрифт, чем в основной части статьи, сделать рамку или заливку.


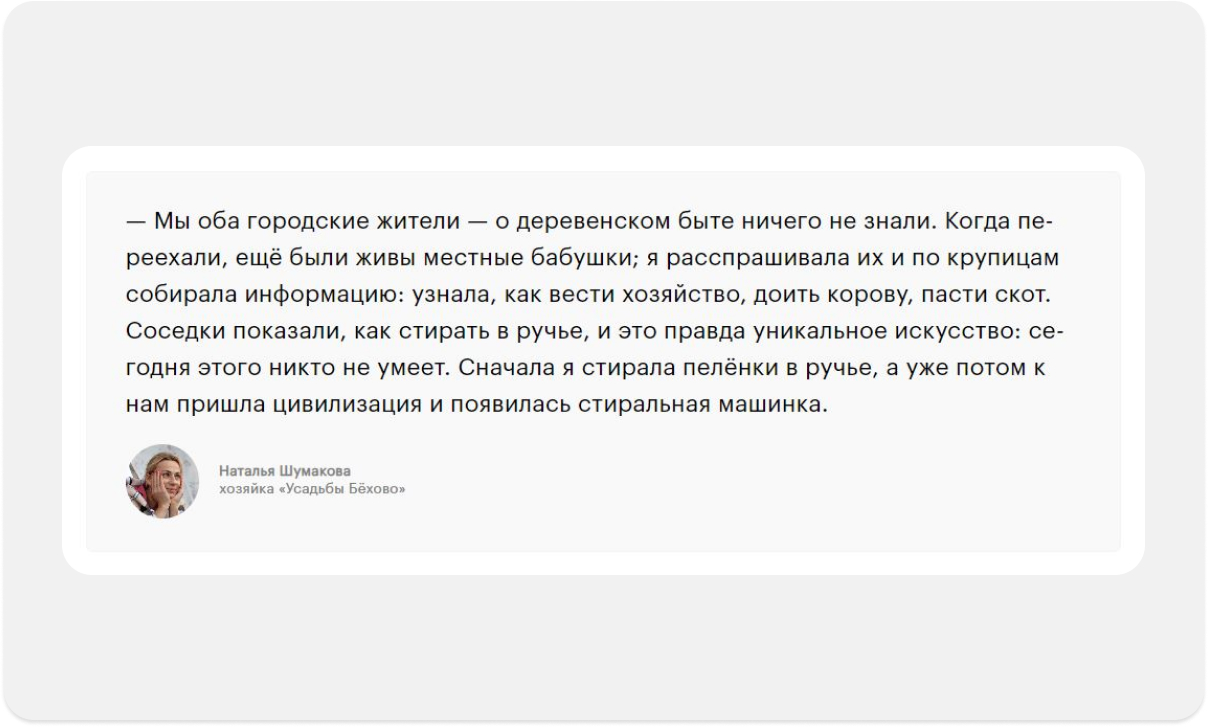
Цитаты. Если используете в статье комментарии экспертов или прямую речь, выделите их. С этой задачей снова помогут готовые модули, разработанные дизайнером сайта. Цитата в них может размещаться в рамке, на фоне заливки, оформляться иноками-кавычками.


Списки. Большой блок с перечислением оформите в список. Сделайте перед ним заголовок или используйте обобщающий все пункты фрагмент.
Каждый пункт списка нужно выделить. Просто выберите в редакторе сайта функцию «Маркированный список». Система автоматически проставит в начале строк графические элементы. Менять маркеры на расставленную вручную тире не надо — это плохо повлияет на выдачу статьи в поиске.
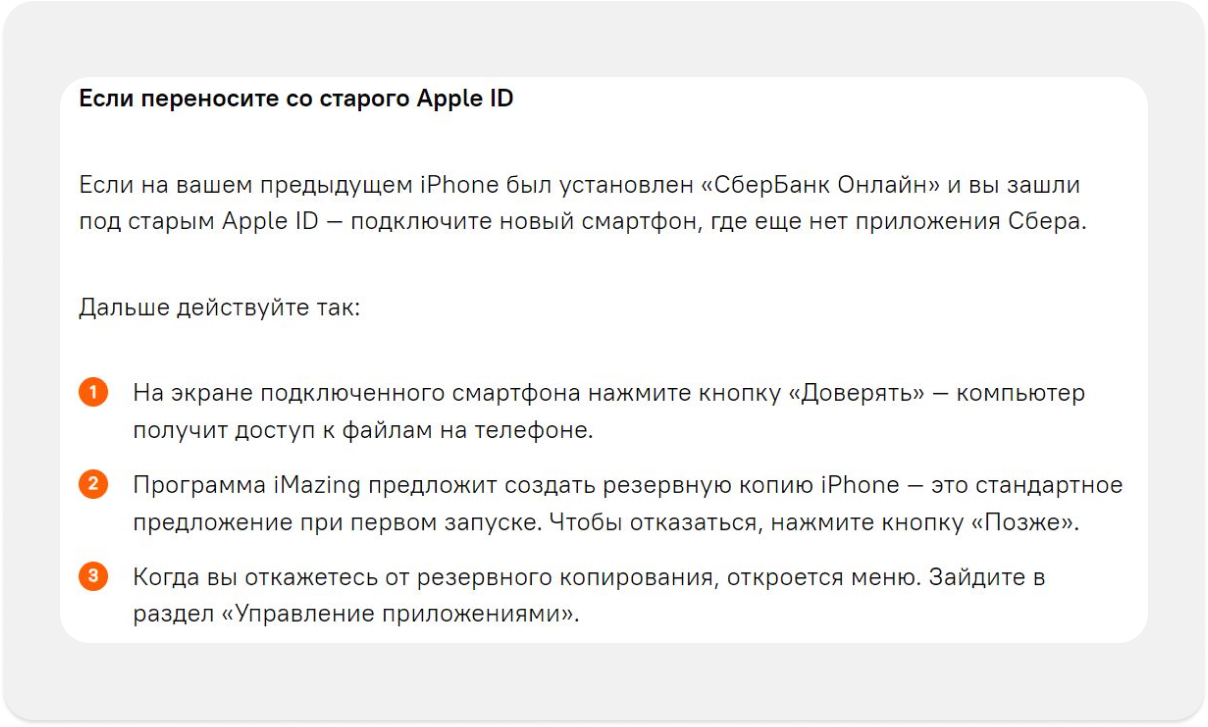
Цифры вместо маркеров используйте, только если важно показать последовательность действий. Оформлять нумерованный список нужно тоже через функцию в редакторе сайта, а не проставлять цифры руками.


Перелинковка
Ваша задача — не только задержать читателя в статье, но и увлечь его другими материалами с сайта. Чтобы пользователь подольше остался на портале, включите в текст ссылки на другие страницы, статьи или товары. При помощи такого приема можно не только увеличить время нахождения пользователя на сайте, но и повысить его лояльность.
Важно, чтобы ссылки, которые вы вставите в текст, подходили по тематике к основной статье. Например, в материал «Как выбрать экипировку для бега» можно добавить карточки с переходом на товары из вашего магазина: тайтсы, футболки и кроссовки. Статье же с подборкой нейросетей для генерации картинок подойдет блок с анонсом статьи о том, что такое ChatGPT.

Пропишите метатеги
«Теневая» сторона оформления статей на сайте — расстановка метатегов Title и Description. Они нужны, чтобы статья хорошо искалась в поисковиках. Title и Description не отражаются в самой статье, читатель увидит их еще до перехода на сайт, в поисковой выдаче.
Title. Это заголовок статьи для поисковой выдачи. В нем должны отражаться суть и содержание материала. Так читателю будет понятно, что именно он найдет, если перейдет на сайт.
Когда делаете Title, следите за количеством символов. Слишком длинный текст может обрезаться поисковиком. Попробуйте уложиться в 69 знаков с пробелами или хотя бы разместить в их пределах самое важное о статье.
Description. Описывает содержание статьи и дает дополнительную информацию. В поисковой выдаче он показывается под тайтлом. Дескрипшен тоже может обрезаться в поисковой выдаче, поэтому основную информацию лучше вписать в 156 знаков с пробелами.

Чек-лист для быстрой проверки оформления статьи
- По тексту можно быстро пробежаться и понять его суть, не вчитываясь в каждый абзац. В начале есть вводный блок, а в конце — короткие выводы. Если оформляете лонгрид, то в начале есть оглавление.
- Весь текст разбит на небольшие блоки. Быстро понять их содержание помогают оформленные стилем подзаголовки и выделения шрифтом.
- В статье есть за что зацепиться, кроме текста. Акценты расставлены с помощью иллюстраций, врезок, цитат, таблиц и других выделяющихся элементов.
- В тексте есть перелинковка с подходящими к теме статьями или страницами вашего сайта.
- Для статьи прописаны Title и Description — заголовок и описание для отображения в поисковиках.
Хотите еще больше советов по работе с контентом — подпишитесь на журнал
Много полезных писем и чуток анонсов наших курсов, чтобы не пропустить интересное